Inserting recommendations
You can show a set of recommendations to the customer. They are calculated by the AI engine. The profile context is retrieved automatically from the data of the profile who requested the resource that included the insert.
Recommendations as Jinjava variable
The recommendation3 insert stores the result in a Jinjava variable and can be used in communications such as dynamic content or emails.
Syntax
{% recommendations3 campaignId=campaign-hash %} // replace campaign-hash with the campaign ID
// logic of processing the result
// the result is stored in a 'recommended_products3' variable
{% endrecommendations3 %}- The items are stored as objects in the
recommended_products3list.
You can use this list in all types of recommendations. For example, in section recommendations or recommendations with slots,recommended_products3lists the items without any information about slots or rows. - The available item attributes depend on the item feed.
Example
The following code is an example of showing recommendations on a website. The insert loops through recommendations generated for a campaign (the number of recommendations depends on the settings) and produces an HTML list of recommended items.
Input
|
|
where:
- line 5 opens the insert
- line 6 begins a loop that iterates over the results of the recommendation and generates HTML code to display them
- lines 7, 8, 9 ,11, 13, and 15 insert attributes of the current iterable into the generated HTML
- line 18 closes the loop
- line 19 closes the insert
Output
<div class="snrs-AI--banner" style="height: auto;">
<div class="snrs-AI--slider">
<div class="snrs-AI--products-slider">
<ul>
<li data-snr-ai-product-id="000097">
<a class="snrs-AI--item-link"
href="https://example.com/accessories-for-shaver/cleaner-contribution-to-shavers-brand-DDR2,id-2369"
title="Cleaning insert for shavers BRAND DDR22">
<img src="https://example.com/temp/thumbs-new/2/other/cd1c73e35b1db186e79e8a0039b27293_250x200w50.jpg"
class="products-slider__item-image snrAI-product-image snrAI-product-image-000097"
width="90" alt="Cleaning insert for shavers BRAND DDR2" id="snrAI-image-000097">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">Cleaning insert for shavers BRAND DDR2</span>
</h3>
<span class="snrs-AI-product--series">DDR2 8983</span>
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
</div>Recommendations as JSON
If you need to retrieve the recommendation as a JSON object (for example, in documents), you can use the following insert:
{% recommendations_json3 campaignId=COhsCCOdu8Cg %} {% endrecommendations_json3 %}Example
A document has the following content.
"{% recommendations_json3 campaignId=FcP8UtRgrype %} {% endrecommendations_json3 %}"The recommendation type of the requested campaign is “Top items”. It’s configured to return one item in a slot.
The output of the generated document is the following:
{
"campaignId": "FcP8UtRgrype",
"campaignHash": "0cfa5c65-a62a-47d6-93f5-fa98eb346d6b",
"recommended": {
"data": [
{
"category": "Synerise Hub > Use cases",
"itemId": "21baa503-9c26-42a4-aebe-1e04adb0bf2e",
"link": "https://synerise.com/use-cases/?snrai_campaign=FcP8UtRgrype&snrai_id=0cfa5c65-a62a-47d6-93f5-fa98eb346d6b",
"title": "Use cases"
}
],
"extras": {
"contextItems": null,
"correlationId": "0cfa5c65-a62a-47d6-93f5-fa98eb346d6b",
"slots": [
{
"id": 0,
"itemIds": [
"21baa503-9c26-42a4-aebe-1e04adb0bf2e"
],
"name": "Unnamed slot"
}
]
}
}
}Recommendations with an item context
Some types of recommendations require an item context. If the metadata (OG tags) of the website where the recommendation is displayed include the product:retailer_part_no parameter, that context is read automatically.
In other situations you need to specify the context.
This can be done in two ways:
Item context from an aggregate (example: cart recommendation)
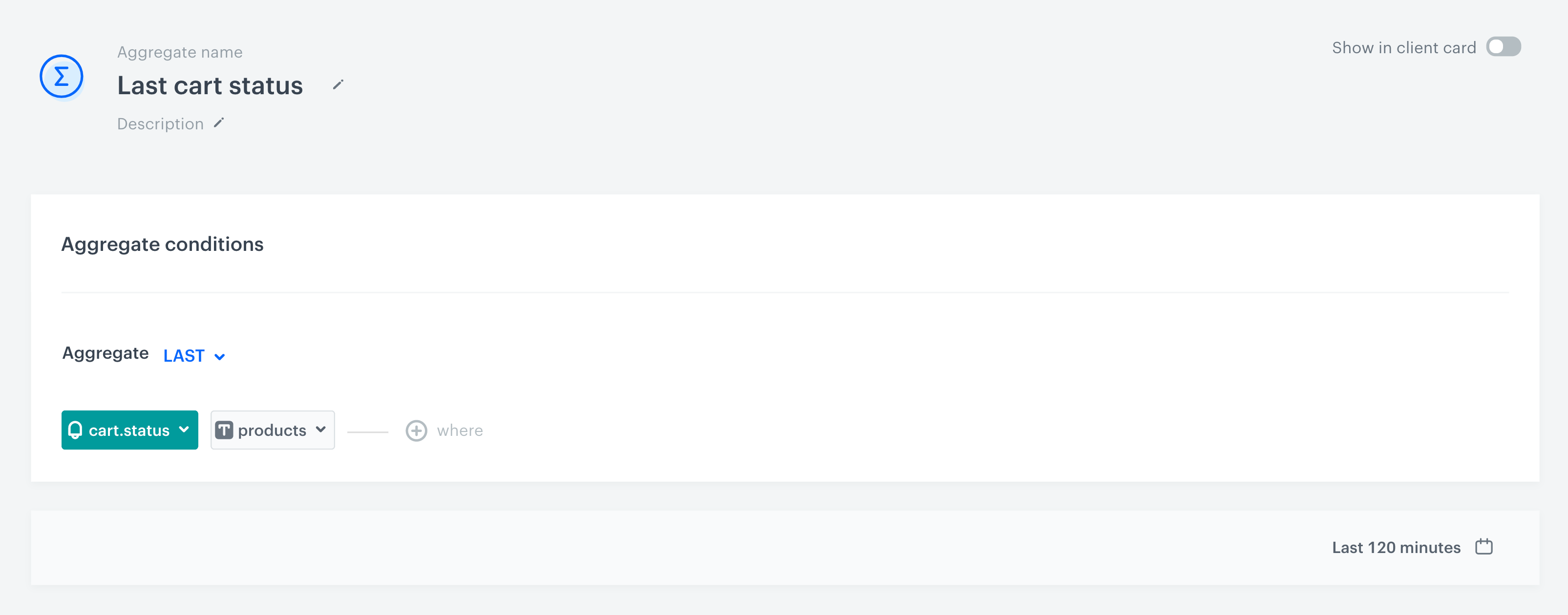
You can use an aggregate to provide the item context. The example below shows how to do it when displaying a cart recommendation. The cart page doesn’t contain the item identifiers in the metadata, so an aggregate must be used to retrieve the items currently in the cart, based on cart.status events.
Syntax
|
|
where:
- line 1 creates an
itemContextvariable (array) for storing the context items. - line 2 opens the aggregate insert.
- lines 3-5 are a loop that iterates over the results of the aggregate and add their
skus toitemContext
Cart recommendations are the only recommendation type that allows multiple items in the context. In other recommendations, only line 4 should be used (adding one item without a loop), unless the aggregate is configured to return a single value. - line 6 closes the aggregate insert.
- line 8 opens the recommendations3 insert with the context added to the
itemsIdsparameter of the insert (this parameter must be nameditemsIds).
You can now iterate through the results of the recommendation, as shown in the first example in this article or below.
Example
The following code is an example of adding complementary item recommendations to a cart page.
Input:
<div class="snrs-AI--banner" style="height: auto;">
<div class="snrs-AI--slider">
<div class="snrs-AI--products-slider">
<ul>
{% set itemContext = [] %}
{% aggregate 4d08sdfe-4kof-3db5-mknj-7725f0283533 %}
{%- for r in aggregate_result|reverse -%}
{% set _noop = itemContext.append(r.sku) %}
{%- endfor -%}
{% endaggregate %}
{% recommendations3 campaignId=T5gNrNlMFC57 itemsIds=itemContext %}
{%- for p in recommended_products3 -%}
<li data-snr-ai-product-id="{{p.itemId}}">
<a class="snrs-AI--item-link" href="{{p.link}}" title="{{p.title}}">
<img src="{{ p.imageLink }}" class="products-slider__item-image snrAI-product-image snrAI-product-image-{{p.itemId}}" width="90" alt="{{p.title}}" id="snrAI-image-{{p.itemId}}">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">{{p.title}}</span>
</h3>
</a>
</li>
{%- endfor -%}
{% endrecommendations3 %}
</ul>
</div>
</div>
</div>Output:
<div class="snrs-AI--banner" style="height: auto;">
<div class="snrs-AI--slider">
<div class="snrs-AI--products-slider">
<ul>
<li data-snr-ai-product-id="000097">
<a class="snrs-AI--item-link"
href="https://example.com/accessories-for-shaver/cleaner-contribution-to-shavers-braun-CCR2,id-2369"
title="Cleaning insert for shavers BRAUN CCR2">
<img src="https://example.com/temp/thumbs-new/2/other/cd1c73e35b1db186e79e8a0039b27293_250x200w50.jpg"
class="products-slider__item-image snrAI-product-image snrAI-product-image-000097"
width="90" alt="Cleaning insert for shavers BRAUN CCR2" id="snrAI-image-000097">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">Cleaning insert for shavers BRAUN CCR2</span>
</h3>
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
</div>Declaring a specific item context
Instead of using an aggregate, you can insert the item IDs directly into a variable.
|
|
where:
- line 1 creates an
itemContextvariable (array) for storing the context items. - line 2 adds an item ID to
itemContext.
In cart recommendations, you can repeat this line to add more items. - line 3 opens the recommendations3 insert with the context added to the
itemsIdsparameter of the insert (this parameter must be nameditemsIds).
You can now iterate through the results of the recommendation, as shown in the first example in this article.
Recommendation slots
When you use slots in recommendations, they are returned in a slots_products3 list.
You can iterate over the items in the slot.
Example:
{% recommendations3 campaignId=DkhvrZoTKthD %}
{%- for slot in slots_products3 -%}
{{ slot.name }}
{%- for item in slot.items -%}
{{ item.title }}
{{ item.price.value }}
{% endfor %}
{% endfor %}
{% endrecommendations3 %}Section recommendations
Section recommendations allow displaying personalized items on the website by displaying any number of sections.
In a section recommendation:
- A
slots_products3list of slots is returned. - Each slot has a
rowslist, which contains rows. Each row contains items with a certain attribute value, as defined in the recommendation settings. - Each row has a:
metadataobject with information about the row (only available when a metadata catalog is added in the recommendation settings).attributeValueattribute, which lets you see the value of the item attribute used to build the section recommendation.itemsarray with the recommended items (objects) in the row.
To obtain the data for display, you need to iterate over the slots and rows.
Example:
{% recommendations3 campaignId=1k2AxH0s00E9 %}
{# iterate over slots: #}
{%- for slot in slots_products3 -%}
{# iterate over rows in the slots: #}
{%- for row in slot.rows -%}
{# access row attributes and metadata: #}
{{ row.attributeValue }}
{{ row.metadata.imageLink }}
{# iterate over items in the row: #}
{%- for item in row.items -%}
{# access item attributes: #}
{{ item.itemId }}
{{ item.title }}
{% endfor %}
{% endfor %}
{% endfor %}
{% endrecommendations3 %}Filters
You can combine filters and elastic filters from the campaign with your own, or replace the campaign’s filters completely.
First, define the filters to apply by using the following syntax:
{% set filters = 'param1=="value"ANDparam2!="value2"' %}where:
param1=="value"is a filter that includes (==) thevalueofparam1param2!="value2"is a filter that excludes (!=) thevalue2ofparam2- AND combines the two filters
set filterssaves the entire definition to thefiltervariable.
Now, filters can be added to the campaign’s filters or elastic filters by using the following attributes of the recommendation insert:
additionalFilters/additionalElasticFiltersstore your filters.filtersJoiner/elasticFiltersJoinerset the logic:REPLACEreplaces the campaign’s filters with your filters.ANDmatches if both your filters and the campaign filters are met.ORmatches if at least one of the filters is met.
Example: add to filters
This example adds the filters defined by set filters to the campaign’s filters:
{% set filters = 'param=="value"' %}
{% recommendations3 campaignId=campaign-hash additionalFilters=filters filtersJoiner=AND %}
{{ recommended_products3 }}
{% endrecommendations3 %}Example: add to elastic filters
This example adds the filters defined by set filters to the campaign’s elastic filters:
{% set filters = 'param=="value"' %}
{% recommendations3 campaignId=campaign-hash additionalElasticFilters=filters elasticFiltersJoiner=AND %}
{{ recommended_products3 }}
{% endrecommendations3 %}Example: replace filter
This example generates recommendations limited to items from the Women>Dresses category. The original campaign’s filter is replaced.
Input
{% set filters = 'category=="Women>Dresses"' %}
{% recommendations3 campaignId=T5gNrNlMFC57 additionalFilters=filters filtersJoiner=REPLACE %}
{%- for p in recommended_products3 -%}
<li data-snr-ai-product-id="{{p.itemId}}">
<a class="snrs-AI--item-link" href="{{p.link}}" title="{{p.title}}">
<img src="{{ p.imageLink }}" class="products-slider__item-image snrAI-product-image snrAI-product-image-{{p.itemId}}" width="90" alt="{{p.title}}" id="snrAI-image-{{p.itemId}}">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">{{p.title}}</span>
</h3>
<span class="snrs-AI-product--season">{{p.attributes.season}}</span>
</a>
</li>
{%- endfor -%}
{% endrecommendations3 %}Output
<div class="snrs-AI--banner" style="height: auto;">
<div class="snrs-AI--slider">
<div class="snrs-AI--products-slider">
<ul>
<li data-snr-ai-product-id="000097">
<a class="snrs-AI--item-link"
href="https://example.com/dresses/dress-alla"
title="Dresse Alla">
<img src="https://example.com/dresses/dress-alla_250x200w50.jpg"
class="products-slider__item-image snrAI-product-image snrAI-product-image-000097"
width="90" alt="Dresse Alla" id="snrAI-image-000097">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">Dresse Alla</span>
</h3>
<span class="snrs-AI-product--season">SUMMER</span>
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
</div>Open Graph meta tags in filters
You can insert the value of an OG tag into your filters.
Syntax
{% set additionalParam = metric_additional_params["property_name"] %} // stores value of OG tag
{% set filters = 'param=="' + additionalParam +'"' %} // adds value of OG tag to your filterExample
The following example of a recommendation on a category page replaces the campaign’s filter with a filter based on OG tags.
Input
{% set season = metric_additional_params["product:season"] %}
{% set filters = 'attributes.season=="' + season +'"' %}
{% recommendations3 campaignId=T5gNrNlMFC57 additionalFilters=filters filtersJoiner=REPLACE %}
{%- for p in recommended_products3 -%}
<li data-snr-ai-product-id="{{p.itemId}}">
<a class="snrs-AI--item-link" href="{{p.link}}" title="{{p.title}}">
<img src="{{ p.imageLink }}" class="products-slider__item-image snrAI-product-image snrAI-product-image-{{p.itemId}}" width="90" alt="{{p.title}}" id="snrAI-image-{{p.itemId}}">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">{{p.title}}</span>
</h3>
<span class="snrs-AI-product--season">{{p.attributes.season}}</span>
</a>
</li>
{%- endfor -%}
{% endrecommendations3 %}Output
<div class="snrs-AI--banner" style="height: auto;">
<div class="snrs-AI--slider">
<div class="snrs-AI--products-slider">
<ul>
<li data-snr-ai-product-id="000097">
<a class="snrs-AI--item-link"
href="https://example.com/dresses/dress-alla"
title="Dresse Alla">
<img src="https://example.com/dresses/dress-alla_250x200w50.jpg"
class="products-slider__item-image snrAI-product-image snrAI-product-image-000097"
width="90" alt="Dresse Alla" id="snrAI-image-000097">
<h3 class="snrs-AI-product--product-name">
<span class="snrs-AI-product--name-first">Dresse Alla</span>
</h3>
<span class="snrs-AI-product--season">SUMMER</span>
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
</div>