Event tracking
Overview
Everything your customers do in your mobile application is recorded in the system in real time, queued and automatically sent in batches to Synerise. Information such as the source of the visit, the URL address they have visited, and the chain of actions that followed are saved in Synerise as events and their parameters.
The scope of information gathered about events is wide. Synerise collects predefined event parameters which can be extended according to the preferences and needs of the Synerise customers.
The basic information about the tracked events includes:
- Action name – an indicator of the activity type, such as
screen.view - Label – human-readable information about the activity, such as the page title.
Important: Currently unused - Time – the time when the event occurred
- Customer identification – an identifier of the customer who performed the activity
- Parameters – additional parameters, depending on the type of the event
{
"action": "screen.view",
"eventUUID": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"unique": null,
"createDate": 1659456038993,
"label": "PromotionViewScreen",
"params": {
"ip": "xx.xx.xxx.xxx",
"source": "MOBILE_APP",
"clientId": 1111111111,
"uuid": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"eventUUID": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"businessProfileId": 1234,
"eventCreateTime": "2022-08-02T16:00:38.993Z",
"time": 1659456038993,
"modifiedBy": {
"businessProfileApiKey": null,
"clientApiKey": null,
"clientId": null,
"userId": null
},
"clientId": 5790194467,
}
}product.view event must include the product ID.You can enrich events with data from catalogs in Synerise, for example, a product or service event where only an ID has been provided can be enriched with other details such as the description, image URL, and more.
Events tracked automatically
Auto-Tracking
Auto-tracking allows you to monitor each type of the customer activity in your mobile application and it is enabled by default. Every interaction (such as click, view, swipe) with any element in the application can be sent as an event to Synerise together with a collection of details concerning the event, which are available in the overview on the profile’s card. The frequency and the kind of the tracked events are customizable, as you can switch on tracking a particular types of interactions.
Configuration
Auto-tracking events is:
- Enabled by default for Android.
- Disabled by default for iOS.
Available modes for auto-tracking:
DISABLED- Listeners are disabled (default mode for iOS SDK).PLAIN- Listeners are set to track screen-visits only.FINE- Listeners are attached to nearly everything that is clickable in your app, including screen visits that record the visited screen event (default mode for Android SDK).
You may configure auto-tracking with various options to customize your expected behavior and track events you want. See possible configuration options below:
Synerise.settings.tracker.autoTracking.enabled = false; // 1
- It enables/disables auto-tracking.
- It sets auto-tracking mode.
- It is an array of classes that you want to exclude from auto-tracking.
- It is an array of tag numbers for views that you want to exclude from auto-tracking.
Events from Auto-Tracking
| Action name | Description | Label | Additional information tracked |
|---|---|---|---|
| screen.view | This event is generated when any screen of a mobile app is displayed by a mobile app user. | Activity, Fragment names (for example, ProductDetailsFragment) |
|
| screen.interaction | This event is generated every time a mobile app user interacts with any element of the application UI. | viewText or the name of control type (if not able to read a value) |
Depending on the UI element type tracked, Synerise automatically reads and passes any values that are set depending on type, such as: time, date, position, progress, state, value, or if the element has been selected. |
Events tracked internally
In addition to declarative event tracking and Auto-Tracking, many events are generated by the SDK and the Synerise infrastructure.
Lifecycle events
Some events are automatically generated by the SDK or backend as a result of the profile’s activity.
| Action name | Source | Description |
|---|---|---|
| client.applicationStarted | SDK | A user opened the mobile application. This event contains additional info such as operating system, device model, the sdk version etc. |
| client.applicationCrashed | SDK | Report about a mobile application crash, with additional data for troubleshooting. |
| click.errorReceiver | SDK | The event is called when the SDK cannot start an intent because there is no attached Activity (ActivityNotFoundException). |
| session.start | BACKEND | A user opened the mobile application and a session was opened. The session ends when 30 minutes pass since the last activity. |
| session.end | BACKEND | 30 minutes passed since the last activity and the session was closed. |
In the following example of aclient.applicationStarted event, the highlighted data is added automatically:
{
"action": "client.applicationStarted",
"eventUUID": "9f9f81ce-fb3d-432d-8f88-a4ce20ac3c0d",
"label": "AppStarted",
"params": {
"deviceType": "SMARTPHONE", // SMARTPHONE or TABLET
"deviceID": "B36535BD-7C80-4D90-A941-26CD4DB7FA7C",
"osLanguage": "pl", // Language set in operating system
"appVersionCode": "8", // Build number of the mobile app
"systemPushConsent": "enabled", // System consent for push notifications
"source": "MOBILE_APP",
"networkType": "WIFI", // WIFI or CELL
"cellCountry": "--",
"deviceModel": "iPhone13,1", // Model of a device
"os": "ios", // iOS or Android
"applicationType": "UNKNOWN",
"deviceRooted": "false",
"applicationName": "SDK Sample App Swift",
"version": "4.16.0", // Version of the mobile app
"cellCarrier": "--",
"origin": "APP_STARTED",
"deviceManufacturer": "Apple", // Manufacturer of a device
"sdkVersion": "4.16.0", // SDK version in the mobile app
"osVersion": "17.3.1", // OS version of a device
"deviceId": "B36535BD-7C80-4D90-A941-26CD4DB7FA7C",
"deviceResolution": "1080x2338", // Resolution of device screen
(...)
}
}Profile events
Some events are automatically generated as a result of an action or interaction with the profile such as registration, authorizations, and more.
| Action name | Source | Description |
|---|---|---|
| client.anonymousLogin | BACKEND | An anonymous profile generated a new authentication token. |
| client.simpleAuthLogin | BACKEND | A user logged in with Simple Authentication |
| client.register | BACKEND | A profile was registered successfully. This event is only generated for Registration-as-a-Service. |
| client.tryToLogInToInactiveAccount | BACKEND | A profile tried to log in to an inactive account. |
| client.login | BACKEND | A user logged in mobile application. This event is only generated for OAuth and Synerise Authentication (aka RaaS). |
| client.logout | BACKEND | A user logged out from the mobile application. By default, this event is generated only when you use Synerise Authentication (aka RaaS). |
| client.merge | BACKEND | Two or more profiles were merged into one. |
| profile.updated | BACKEND | A profile was updated. |
Push Notifications events
Some events are automatically generated as a result of an action or interaction of the profile with push notifications.
| Action name | Source | Description |
|---|---|---|
| push.view | SDK | A push notification was shown to the app user. |
| push.notView | SDK | A push notification was sent, but the device did not display it due to the areNotificationsEnabled setting on the device. This event is only generated for Android 7.0 or later. |
| push.click | SDK | A push notification was tapped. |
| push.button.click | SDK | A button in a push notification was tapped. |
| push.openInApp | SDK | A push notification was tapped and the app was opened. This event is only generated for iOS. |
| push.dismiss | SDK | A push notification was dismissed. |
| push.imageTimeout | SDK | An image in a mobile push notification could not be loaded. |
| push.controlGroup | BACKEND | A mobile push notification was not sent because the recipient belongs to the control group. |
| push.send | BACKEND | A push notification was sent to a profile. |
| push.notSent | BACKEND | A push notification failed to be created by the backend. Usually occurs when notification encryption is enabled in your business profile, but your application did not generate a key pair. |
| push.capping | SDK | A push notification was not sent due to message limits set for this type of communication. |
| push.skipped | SDK | A push notification was not sent because Silence Hours were active. If the process of sending multiple messages overlaps with Silence Hours, sending is stopped in progress. |
| push.tokenUpdate | BACKEND | A Firebase registration token was updated in the Synerise system. |
| push.tokenDelete | BACKEND | A Firebase registration token was deleted when a backend tried to send a push notification. Usually occurs when it is a problem with user’s token. |
| push.notRegistered | BACKEND | A push notification was not sent due to an invalid Firebase token. |
| push.invalidRegistrationId | BACKEND | A push notification was not sent due to an incorrectly assigned registrationId in Firebase. |
| push.mismatchSenderId | BACKEND | A push notification was not sent, because the Firebase project to which the profile was registered changed. |
In these events campaign data is always tracked. See specified part of push.view event below:
{
"action": "push.view",
"eventUUID": "eca5662f-ecfd-418a-af5c-e65ba10ca252",
"label": "Test Simple Push",
"params": {
"id": "ecf5678d-c137-44d1-964f-83bc8d15511e", // Campaign ID
"variantId": 11598412, // Variant ID of the campaign
"campaignTitle": "Test Simple Push", // Campaign title
"campaignType": "Mobile push", // Campaign type
(...)
}
}In-App Messages events
Sort events are automatically generated as a result of an action or interaction with in-app messages by the user of the mobile app.
| Action name | Source | Description |
|---|---|---|
| inApp.show | SDK | An in-app message was shown to the app user. |
| inApp.capping | SDK | An in-app message was not displayed due to capping or frequency limits. |
| inApp.click | SDK | The content of an in-app message was tapped. |
| inApp.controlGroup | SDK | An in-app message was not displayed because the recipient belongs to the control group. |
| inApp.discard | SDK | An in-app message was closed. |
| inApp.hide | SDK | An in-app message was hidden. |
| inApp.customHook | SDK | A custom action (implemented by your app developers and included in the in-app definition) from an in-app message was triggered. |
| inApp.renderFail | SDK / BACKEND | An in-app message was not displayed due to an error. This may be caused, for example, by an error in the Jinjava syntax or a connection problem. |
In these events campaign data is always tracked. See specified part of inApp.show event below:
{
"action": "inApp.show",
"eventUUID": "e982ed4d-9179-4bc3-9266-322ff4a8f2eb",
"label": "In-app message was displayed in mobile app",
"params": {
"id": "83e13e0b-7930-4866-a2cf-088dcbe0b222", // Campaign ID
"variantId": "c3bbfc16-a79e-474f-a255-ef7ee1333148", // Variant ID of the campaign
(...)
}
}Other campaigns events
Other events are which automatically generated as a result of an action related to campaigns.
| Action name | Source | Description |
|---|---|---|
| screen.content | SDK | A Screen View campaign was generated and fetched for the profile in the mobile app. It contains data with a sorted tree of the documents. |
| client.activatePromotion | BACKEND | A promotion was activated by the profile. |
| client.deactivatePromotion | BACKEND | A promotion was deactivated by the profile. |
| recommendation.generated | BACKEND | A recommendation set was generated for a profile. |
| recommendation.view | SDK | A recommendation frame was displayed to a user. The parameters may include a list of the items in the frame, depending on your implementation. Event from Content Widget. |
| recommendation.seen | SDK | A recommendation frame was displayed to a user. The parameters may include a list of the items in the frame, depending on your implementation. Event from Content Widget. |
| recommendation.click | SDK | A recommended item was clicked. Event from Content Widget. |
| product.like | SDK | The Content Widget includes a “like” button that was tapped by the user. |
| product.dislike | SDK | The Content Widget includes a “dislike” button that was tapped by the user. |
Declarative tracking
Declarative tracking is a feature of our SDK that allows you to declare additional actions for tracking.
Product views, screen views, clicking a sign up button, contact with the call center, and more: you can implement anything and declarative tracking will help you to do that.
DO NOT send transaction.charge events as custom events.
Transactions must be tracked with these endpoints:
/v4/transactions(single transaction)/v4/transactions/batch(multiple transactions)
Basic custom event
In the most basic scenario, you can pass an event as in the examples below:
Tracker.send(new CustomEvent("my.action", "My label that will be visible on Activity Stream"));
Such events are passed to Synerise as the CustomEvent type, since the action can be anything that you want.
- The action name must follow the
context.actionconvention. For example:screen.view,product.buy,social.share - The action name must be up to 32 characters long and must match the following regular expression:
^[a-zA-Z0-9\.\-_]+$
Custom events with more parameters
If you want to send more complex events, you can include additional parameters:
TrackerParams params = new TrackerParams.Builder()
.add("name", "John")
.add("surname", "Rise")
.add("company", "Synerise")
.add("age", 25)
.add("isGreat", true)
.add("lastOrder", 384.28)
.add("count", 0x7fffffffffffffffL)
.add("someObject", new MySerializableObject())
.build();
Tracker.send(new CustomEvent("my.action", "My label that will be visible on Activity Stream", params));
Predefined events
Synerise offers a set of predefined event types that require a minimum set of data for the backend.
They can be sent by using Setters as in the following example. The example uses the Product viewed event.
TrackerParams params = new TrackerParams.Builder()
.add("campaignHash", "4321")
.add("campaignId", "1234")
.build();
ProductViewEvent event = new ProductViewEvent(("Smartphone X", "SM-01-S", "Smartphone X”, params);
event.setCategory(“Smartphones”);
event.setUrl(“myapp://products/CM01-R");
Tracker.send(event);
| Android | iOS | React Native | Flutter |
|---|---|---|---|
| Tracker.send(event) method | Tracker.send(_:) method | Synerise.Tracker.send(event) method | Synerise.tracker.send(event) method |
Predefined event list
The list contains the list of predefined events which you can implement.
Customer registered
This event may be used if you do not use Synerise registration/authentication features and rely fully on your own mechanisms, but still want to gather events when a customer registers.
Action name of the generated event: client.register
Example:
RegisteredEvent event = new RegisteredEvent("label")
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | RegisteredEvent | Label |
| iOS | RegisteredEvent | Label |
| React Native | RegisteredEvent | Label |
| Flutter | RegisteredEvent | Label |
Customer logged in event
This event may be used if you do not use Synerise login/authentication features and rely fully on your own mechanisms, but still want to gather events when a customer logs in.
Action name of the generated event: client.login

Example:
LoggedInEvent event = new LoggedInEvent("label")
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | LoggedInEvent | Label |
| iOS | LoggedInEvent | Label |
| React Native | LoggedInEvent | Label |
| Flutter | LoggedInEvent | Label |
Customer logged out
This event may be used if you do not use Synerise login/authentication features and rely fully on your own mechanisms, but still want to gather events when a customer logs out.
Action name of the generated event: client.logout
Example:
LoggedOutEvent event = new LoggedOutEvent("label")
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | LoggedOutEvent | Label |
| iOS | LoggedOutEvent | Label |
| React Native | LoggedOutEvent | Label |
| Flutter | LoggedOutEvent | Label |
Product viewed
Use this event to track customer visits to a product in your mobile application.
Action name of the generated event: product.view

Example:
ProductViewEvent event = new ProductViewEvent("label", "productId", "productName");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | ProductViewEvent | Label, ProductId, Name |
| iOS | ProductViewedEvent | Label, ProductId, Name |
| React Native | ProductViewedEvent | Label, ProductId, Name |
| Flutter | ProductViewedEvent | Label, ProductId, Name |
Product added to favorites
Use this event to track adding a product to favorites in your mobile application.
Action name of the generated event: product.addToFavorite

Example:
AddedToFavoritesEvent event = new AddedToFavoritesEvent("label");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | AddedToFavoritesEvent | Label |
| iOS | ProductAddedToFavoritesEvent | Label |
| React Native | ProductAddedToFavouritesEvent | Label |
| Flutter | ProductAddedToFavouritesEvent | Label |
Product added to cart
Use this event to track adding a product to a cart in your mobile application.
Action name of the generated event: product.addToCart

Example:
UnitPrice unitPrice = new UnitPrice(price, Currency.getInstance(Locale.US));
AddedToCartEvent event = new AddedToCartEvent("label", "sku", unitPrice, 1);
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | AddedToCartEvent | Label, Sku, FinalPrice, Quantity |
| iOS | ProductAddedToCartEvent | Label, SKU, FinalPrice, Quantity |
| React Native | ProductAddedToCartEvent | Label, SKU, FinalPrice, Quantity |
| Flutter | ProductAddedToCartEvent | Label, SKU, FinalPrice, Quantity |
Product removed from cart
Use this event to track removing a product from a cart in your mobile application.
Action name of the generated event: product.removeFromCart
Example:
UnitPrice unitPrice = new UnitPrice(price, Currency.getInstance(Locale.US));
RemovedFromCartEvent event = new RemovedFromCartEvent("label", "sku", unitPrice, 1);
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | RemovedFromCartEvent | Label, Sku, FinalPrice, Quantity |
| iOS | ProductRemovedFromCartEvent | Label, SKU, FinalPrice, Quantity |
| React Native | ProductRemovedFromCartEvent | Label, SKU, FinalPrice, Quantity |
| Flutter | ProductRemovedFromCartEvent | Label, SKU, FinalPrice, Quantity |
Recommendation viewed
Use this event to track when a recommendation is displayed to a customer.
Action name of the generated event: recommendation.view
For iOS and Android only: If you use the Widget to present recommendations, this event is tracked automatically.
Example:
List<String> items = Arrays.asList("PRODUCT_ID_1", "PRODUCT_ID_2!");
RecommendationViewEvent event = new RecommendationViewEvent("LABEL", items, "12345", "1234", "corr", params)
Tracker.send(event)
| OS | Event | Required fields |
|---|---|---|
| Android | RecommendationViewEvent | Label, items OR ProductId and Name, CampaignId, CampaignHash |
| iOS | RecommendationViewEvent | Label, items, Name, CampaignId, CampaignHash |
| Flutter | RecommendationViewEvent | Label, items, Name, CampaignId, CampaignHash |
Recommendation seen
Action name of the generated event: recommendation.seen
For iOS and Android only: If you use the Widget to present recommendations, this event is tracked automatically.
Example:
RecommendationSeenEvent event = new RecommendationSeenEvent("label", "productId", "productName", "campaignId", "campaignHash");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | RecommendationSeenEvent | Label, ProductId,Name, CampaignId, CampaignHash |
| iOS | RecommendationSeenEvent | Label, ProductId, Name, CampaignId, CampaignHash |
| React Native | RecommendationSeenEvent | Label, ProductId, Name, CampaignId, CampaignHash |
| Flutter | RecommendationSeenEvent | Label, ProductId, Name, CampaignId, CampaignHash |
Recommendation clicked
Use this event to track recommendation clicks.
Action name of the generated event: recommendation.click
For iOS and Android only: If you use the Widget to present recommendations, this event is tracked automatically.
Example:
RecommendationClickEvent event = new RecommendationClickEvent("label", "productId", "productName", "campaignId", "campaignHash");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | RecommendationClickEvent | Label, ProductId,Name, CampaignId, CampaignHash |
| iOS | RecommendationClickEvent | Label, ProductId, Name, CampaignId, CampaignHash |
| React Native | RecommendationClickEvent | Label, ProductId, Name, CampaignId, CampaignHash |
| Flutter | RecommendationClickEvent | Label, ProductId, Name, CampaignId, CampaignHash |
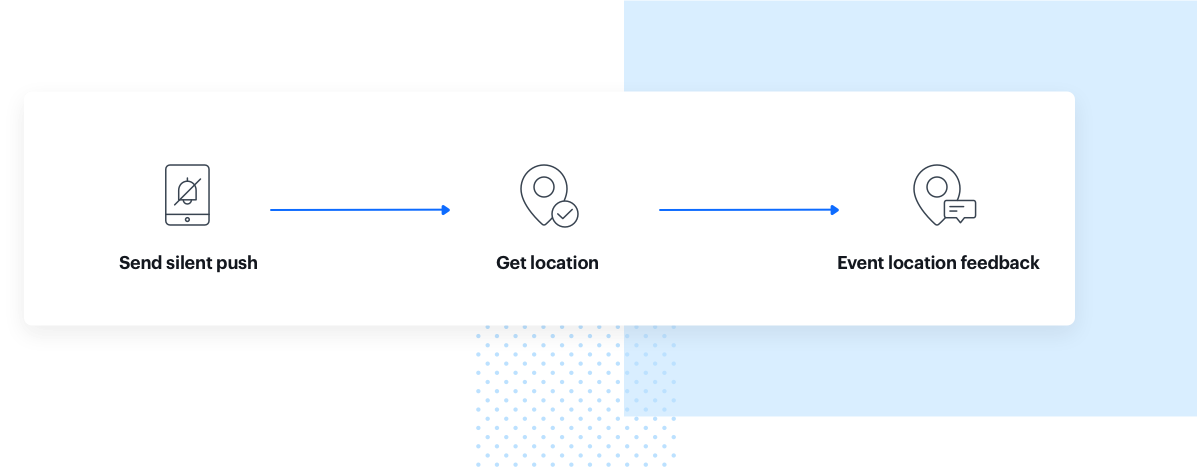
Customer appeared in location
Use this event to track a customer’s presence at a location by passing geographic coordinates.
- Send a silent push with the Synerise command
GET_LOCATION. - SDK retrieves the location.
- Use the data from the
GET_LOCATIONresponse to send theAppearedInLocationevent.
Action name of the generated event: client.location

Example:
AppearedInLocationEvent event = new AppearedInLocationEvent("label", 48.1599, 11.5761);
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | AppearedInLocationEvent | Label, Latitude, Longitude |
| iOS | AppearedInLocationEvent | Label, Latitude, Longitude |
| React Native | AppearedInLocationEvent | Label, Latitude, Longitude |
| Flutter | AppearedInLocationEvent | Label, Latitude, Longitude |
Customer activity timer
Use this event to measure the duration of any customer activity - send Hit timer when a customer starts an activity and send it again with a different time signature when the customer finishes. After that, you can use the Analytics module to measure, for example, average activity time. You can add a custom parameter to the timer events so you can recognize them.
Action name of the generated event: client.hitTimer
Example:
HitTimerEvent event = new HitTimerEvent("label");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | HitTimerEvent | Label |
| iOS | HitTimerEvent | Label |
| React Native | HitTimerEvent | Label |
| Flutter | HitTimerEvent | Label |
Customer searched
Use this event to track search queries - every time a customer types a query in the search box in your mobile application, this event will be generated.
Action name of the generated event: client.search
Example:
SearchedEvent event = new SearchedEvent("label");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | SearchedEvent | Label |
| iOS | SearchedEvent | Label |
| React Native | SearchedEvent | Label |
| Flutter | SearchedEvent | Label |
Customer shared
Use this event to track customer sharing something from your application.
Action name of the generated event: client.shared
Example:
SharedEvent event = new SharedEvent("label");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | SharedEvent | Label |
| iOS | SharedEvent | Label |
| React Native | SharedEvent | Label |
| Flutter | SharedEvent | Label |
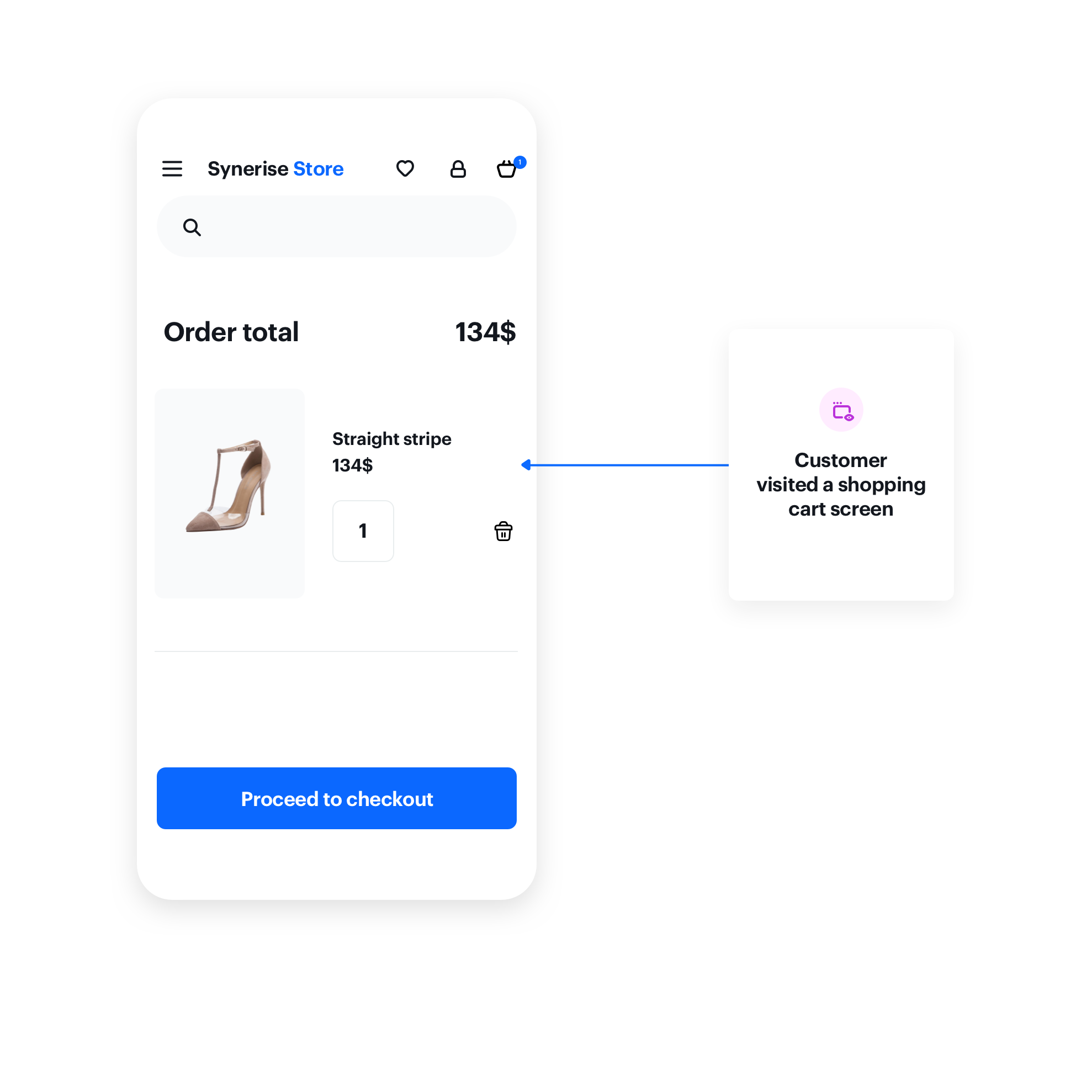
Customer visited a screen
This event is used when a customer visits a particular screen in your application.
Action name of the generated event: screen.view

Example:
VisitedScreenEvent event = new VisitedScreenEvent("label");
Tracker.send(event);
| OS | Event | Required fields |
|---|---|---|
| Android | VisitedScreenEvent | Label |
| iOS | VisitedScreenEvent | Label |
| React Native | VisitedScreenEvent | Label |
| Flutter | VisitedScreenEvent | Label |
Crash Event
This event is used when the application crashes.
The event is sent automatically by Synerise SDK when you enable crash handling while configuring the SDK.
You can send it by yourself when you handle an uncaught exception.
Action name of the generated event: client.applicationCrashed
Example:
let event: CrashEvent = CrashEvent(label: "LABEL")
event.setExceptionName("EXCEPTION_NAME")
event.setExceptionReason("EXCEPTION_REASON")
event.setExceptionStacktrace("EXCEPTION_STACKTRACE")
Tracker.send(event)
| OS | Event | Required fields |
|---|---|---|
| Android | CrashEvent | Label |
| iOS | CrashEvent | Label |
| React Native | n/a | Label |
| Flutter | n/a | Label |
Push viewed
Use this event to track viewing a push notification.
Action name of the generated event: push.view
let event: PushViewedEvent = PushViewedEvent(label: "LABEL")
Tracker.send(event)
| OS | Event | Required fields |
|---|---|---|
| Android | PushViewedEvent | Label |
| iOS | PushViewedEvent | Label |
| React Native | PushViewedEvent | Label |
| Flutter | PushViewedEvent | Label |
Push clicked
Use this event to track tapping a push notification.
Action name of the generated event: push.click
let event: PushClickedEvent = PushClickedEvent(label: "LABEL")
Tracker.send(event)
| OS | Event | Required fields |
|---|---|---|
| Android | ClickedPushEvent | Label |
| iOS | PushClickedEvent | Label |
| React Native | ClickedPushEvent | Label |
| Flutter | PushClickedEvent | Label |
Push cancelled
Use this event to track dismissing push notifications.
Action name of the generated event: push.dismiss
let event: PushCancelledEvent = PushCancelledEvent(label: "LABEL")
Tracker.send(event)
| OS | Event | Required fields |
|---|---|---|
| Android | CancelledPushEvent | Label |
| iOS | PushCancelledEvent | Label |
| React Native | PushCancelledEvent | Label |
| Flutter | PushCancelledEvent | Label |