Introduction to documents
Documents are objects that allow you to build mobile applications or create single elements to display in the applications. Thanks to the coherent scheme nomenclature and encoding the content in JSON, the application is able to parse the encoded data and take actions specified in the content.
Documents can recycle data from other documents or retrieve data from various services. There are no restrictions for any component to use documents, provided a component is able to retrieve data through the API and pass it further to present the data in an appropriate format on the interface.
While creating documents, you can indicate the audience to which the document will be displayed in the application. In your document library, you can group documents based on your business units, customers, or other factors. This helps you to keep all of your documents organized and if you create a screen view campaign, you can select a group of documents at once.
Business benefits
- Building a presentation layer of a mobile application without the necessity of releasing another version of the application
- Easy implementation
- Recycling content created in the Synerise application to develop a coherent marketing communication
- Preparing documents for specific audiences and organizing them into categories (groups)
- Possibility to use documents in Screen view campaigns
Terminology
- Group - It functions as a tag, you can assign documents to various groups. While creating a screen view campaign, you can select a group of documents which will be included in the campaign. Tags also help you you with management of content in screen view campaigns, for example, you can add a new document to a group, and it will automatically show in the screen views which use that group.
- Priority - A parameter that defines the order of displaying documents (1 is the highest, 99 is the lowest).
- Type - Another method of categorizing documents. You can define the purpose of the value in the Type field (for example, you can use this value to indicate the way of processing of the content in your mobile application).
Requirements
- Create a Profile API key that has the following permissions:
- from the Schema permission group:
SCHEMA_SERVICE_SCHEMA_CREATESCHEMA_SERVICE_SCHEMA_READ
- from the Document permission group:
SCHEMA_SERVICE_DOCUMENT_READ
- from the Schema permission group:
- Prepare the content you want to use in your documents. You can insert promotions, recommendations, analyses, other documents, and so on.
- If you want to use recommendations, make sure you have configured AI recommendations.
Document statuses
A document can have the following statuses:
- Active - a document is visible to a profile in a mobile application
- Scheduled - a document will be activated at a future date; you can pause or finish the scheduled document
- Draft - a document is inactive and editable
- Paused - a document that was previously active is not visible in a mobile application, it can be edited and activated again
- Finished - a document is not visible, it can’t be edited or run again.
Exemplary usages

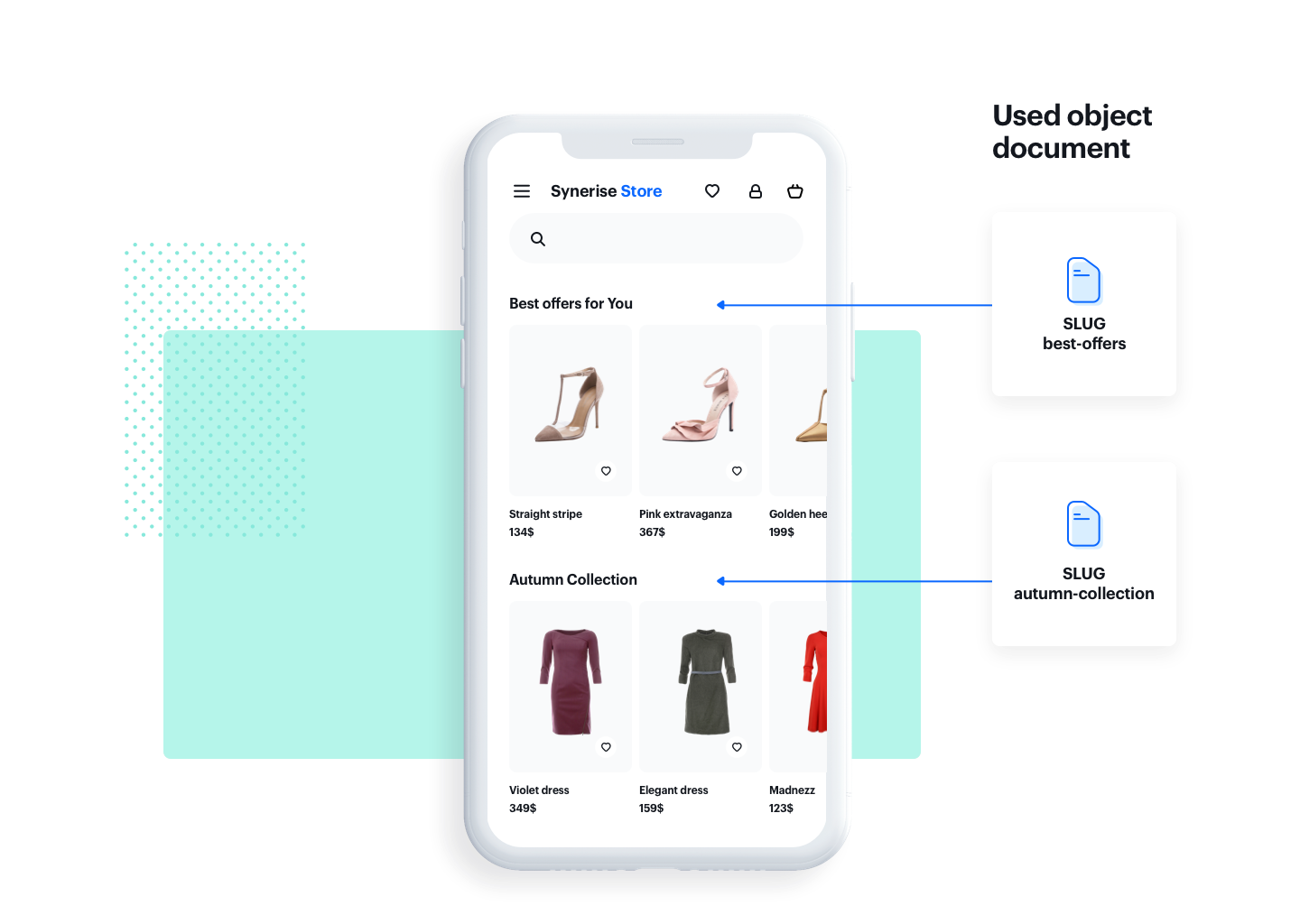
Build separate sections in an application
The following examples present two documents: AI-driven recommendations and a promotion. These documents use the content created in the Synerise application in order to present a collection of products matched to users’ preferences and needs.
These documents can be easily edited in terms of the layout (their order may be swapped) and the content itself can present different sets of promotions or types of recommendations (provided you have created them before).
slug: recommended
{
"name": "Best offers for You",
"recommendations": "{% recommendations_json3 campaignId=XRHP6iVS20SG %} {% endrecommendations_json3 %}"
}slug: content-widget
{
"section-type": "content-widget",
"background-color": "#ffffff",
"title": "Best offers for you",
"action": {
"method": "ContentWidget",
"slug": "{% document recommended %}"
}
}slug: autumn-collection
{
"content-type": "promotion",
"background-color": "#123321",
"title": "Seasonal Promotion",
"promotion": "{% promotion %} insert here the promotion uuid {% endpromotion %}"
}Build an application entirely based on documents
You can use documents in order to create a main panel which acts as a container of other documents managed through the Synerise backend. It can be the first screen users see when they log in to the application.
The main view can take the following structure:
slug: main
{
"sections": [
"{% document welcome %}",
"{% document autumn-collection %}",
"{% document content-widget %}",
"{% document club %}",
"{% document daily-promo %}",
"{% document promo-api %}",
"{% document promo-sdk %}"
],
"type": "sections-list"
}