Using event expressions in Automation
You can create an event expression to enrich the parameters of this event and use it while creating different types of analyses (for example, metrics, segmentations, funnels, and so on) and also in the specific nodes in Automation. This means that you can use the result of the event expression as a special parameter of that event.
When another journey in the Automation requests a result of the same analysis in that period, the cached definition is used to calculate the results. This means that if you edit a segmentation, aggregate, or expression used in an Automation, it takes 20 minutes for the new version to start being used in journeys.
This includes definitions of segmentations, expressions, and aggregates nested in other analyses and used in Inserts.

Event expressions in nodes
You can use event expressions only in the following nodes:
Examples of use
You can use event expressions to build the filter conditions based on the values calculated on the fly.

- Create an expression based on the
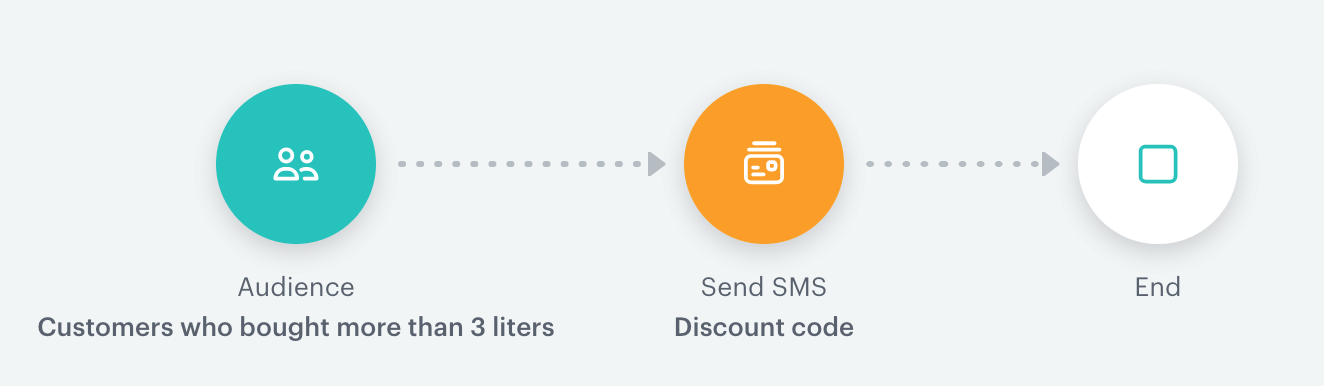
product.buywhich multiplies the quantity by the volume of the item. This way, you can calculate the number of sold liters. - Go to Automation, create a workflow that starts with the Audience node.
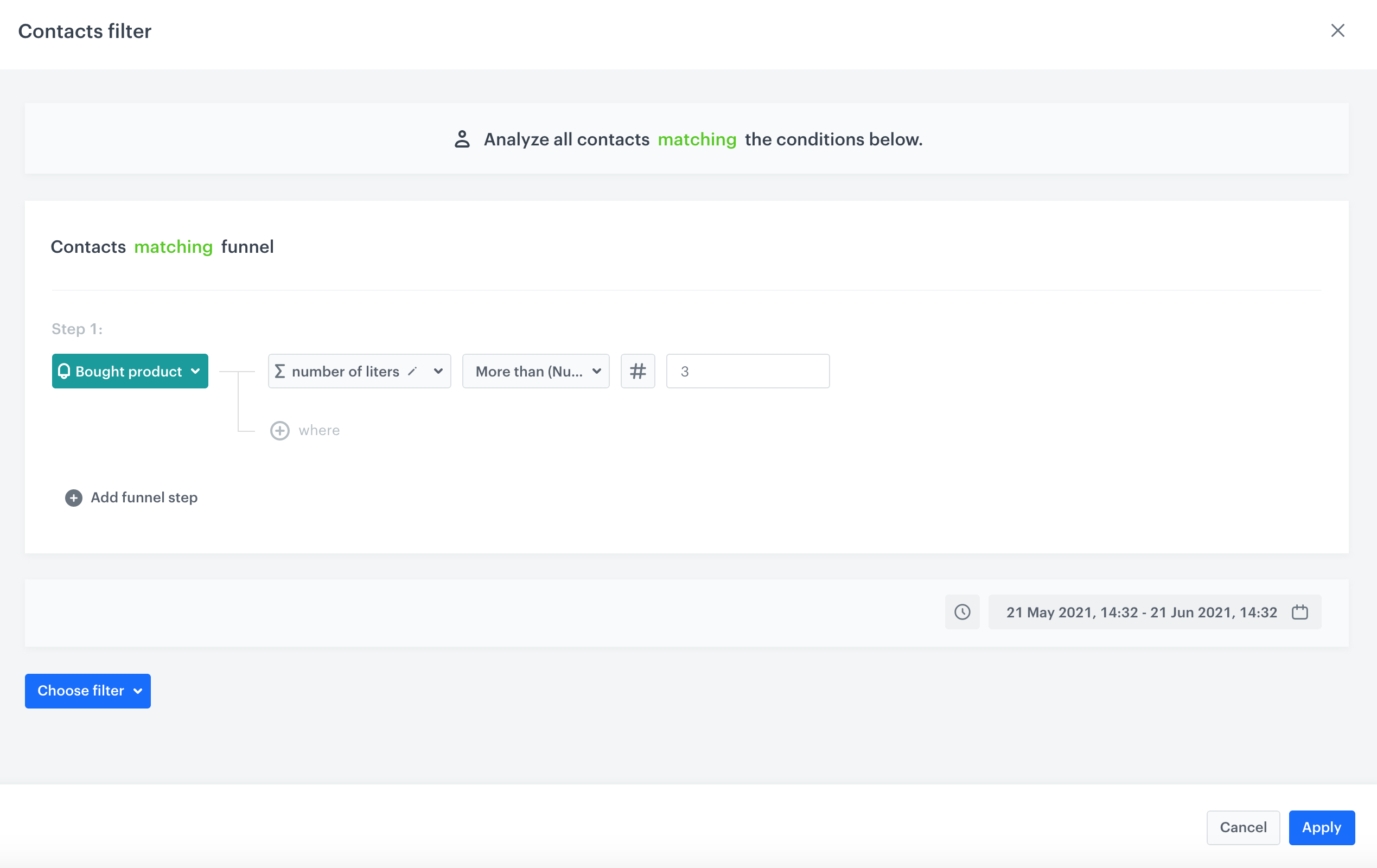
- In the segment, select customers who bought more than 3 liters of any item you sell.

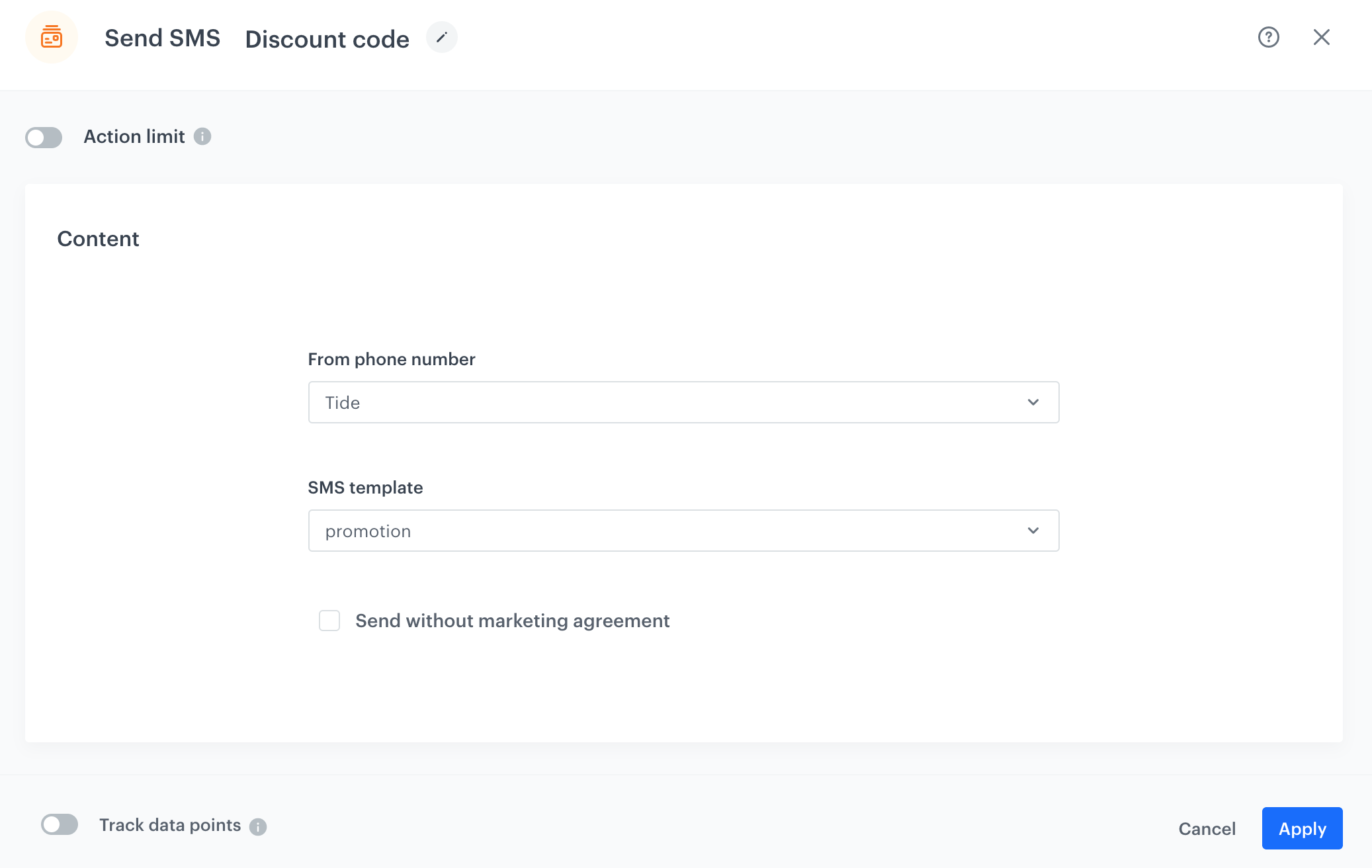
Configuration of the Audience node - Add the Send SMS to the workflow and select a template that contains a discount code.

Configuration of the Send SMS node - Complete the workflow with the End node.
FAQ
You can find answers to the most frequently asked questions here. If you experience any issues while creating or sending emails, you can try to detect and remove the cause of the issues on your own by following the guides in our troubleshooting.