Promote a customer's favorite brand
If you know what the customer’s favorite brand is (for example, from a poll), you can adjust the recommendations to include that brand more often.
This can be done by using recommendation boosting to promote items from that brand. Boosting rules are built using the same editor as the filters, but unlike filtering, boosting does not entirely exclude items that do not meet the conditions - it only tells the AI model to assign more weight to the brand parameter when calculating the final recommendation score (relevance to a particular customer) of an item.
This article explains how to build a filter that matches the item’s brand (item attribute) with the customer’s favorite brand (customer profile attribute). You can use the mechanism for different attributes that you collect in customer’s profiles, such as size, favorite color, favorite style, and so on.
Prerequisites
- Recommended: Become familiar with creating recommendations.
This article does not explain every step of creating a recommendation in detail. - The item catalog must include an attribute that denotes the brand.
- The customer profile must include an attribute that denotes the customer’s favorite brand.
In this example, the attribute is calledfavoriteBrand.
Creating the recommendation
Choose source, type, and add slots
- Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. - In the Type & Source section:
- Select an item catalog.
- Select a recommendation type.
Tip: Boosting can be used with all recommendation types.
- Click Apply.
- In the Items section, configure at least one slot and click Apply.
Build the boosting rule
In this part of the process, you build a rule that promotes an item if its brand matches the favoriteBrand attribute in the customer’s profile.
- In the Boosting section, click Define.
- Click Add rule.
- Click Define rule and select Visual Builder.
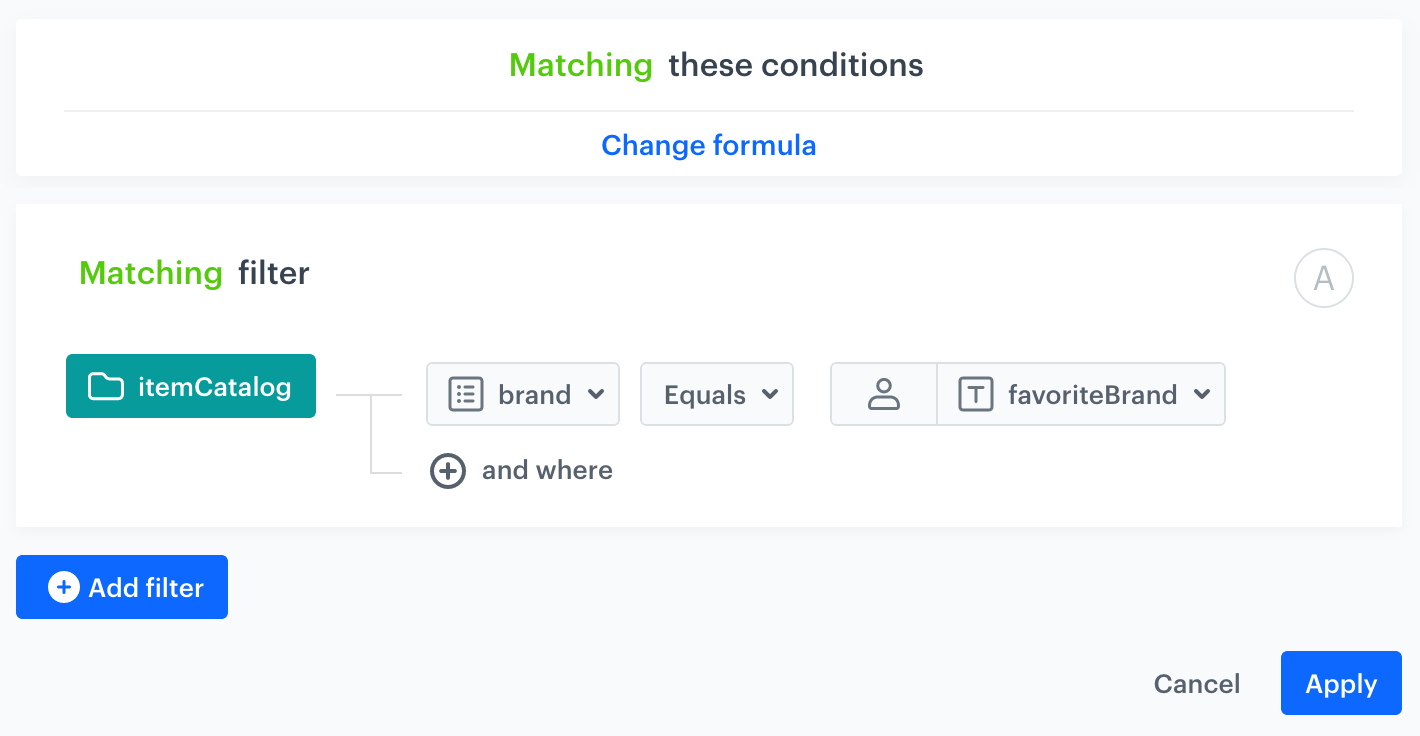
Result The Visual Builder window opens. - From the Select attribute drop-down list, select the brand attribute.
You can use the search field. - From the Operator drop-down list, select Equals.
- Click the value type icon (
 ) a few times until it changes to the customer value icon (
) a few times until it changes to the customer value icon ( ).
). - From the Select value drop-down list, select favoriteBrand.
- Click Apply.
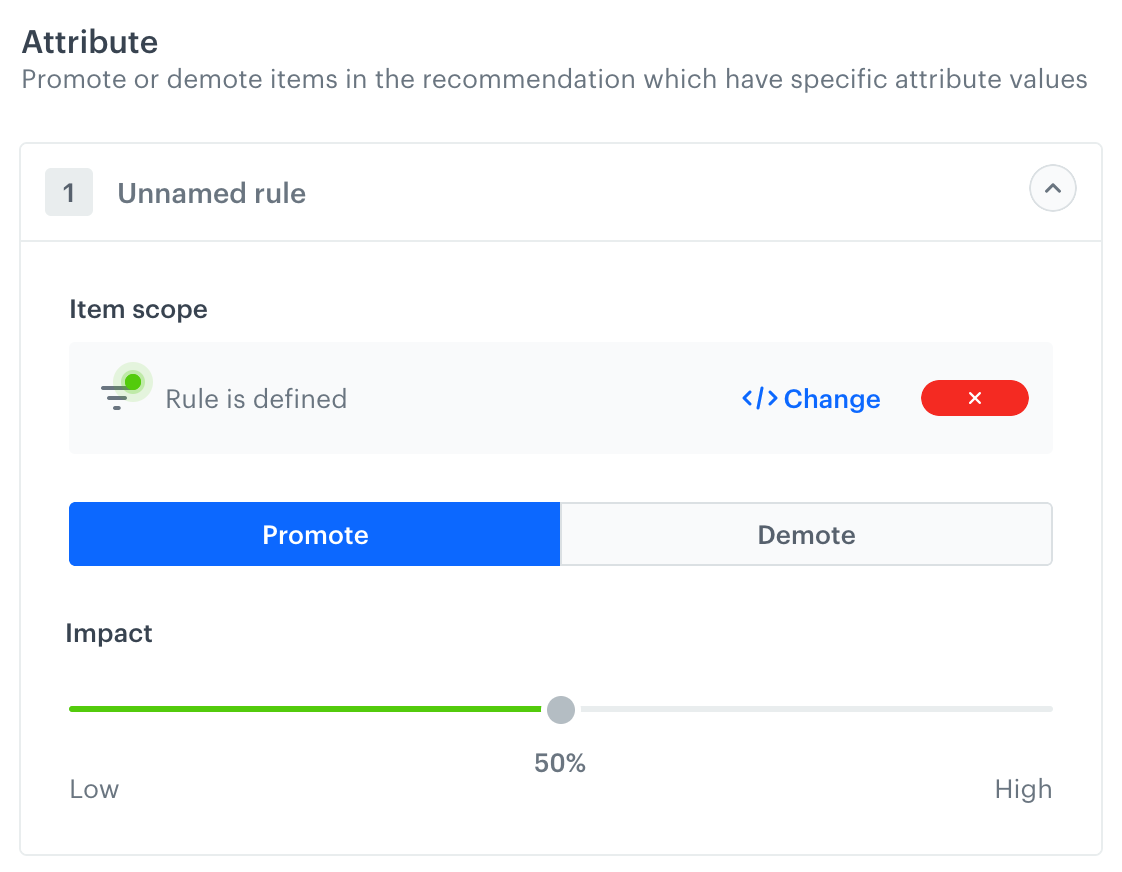
- In the Promote/Demote selector, select Promote (default value).
- Use the slider to adjust how much you want the rule to affect the results.

The boosting strength slider - Save the Boosting section settings by clicking Apply.
Tip: After applying the settings, you can use the Preview tab (available in the upper left part of the recommendation creator screen) to see how your rule changed the recommendation result. If necessary, you can return to the settings and adjust the boosting strength to meet your expectations.

Additional settings and saving
- Configure the Additional settings section and click Apply.
- Save the recommendation.
What’s next
You can use the ID of the recommendation and insert it in other types of communication, such as:
- dynamic content - this way you can show the recommendations on your website.
- email - this way you can send out recommended items through emails.
- mobile application - you can use documents to build your own mobile app and show the recommended items.
- mobile push - you can send recommendations through notifications in your mobile application.
- web push - this way you can send notifications to your customers through a web browser.
- SMS - this way you can reach your customers with recommendations on their mobile.