Discount coupon for installing the application
Mobile app can be used to increase customer loyalty because it allows businesses to communicate directly with their customers using ads, promotions, and notifications.
As a primary channel of communication with customers, it is very important to increase the number of application users. It is a good idea to encourage users to install the app using special benefits as an incentive. This not only helps to convince users to download and install the app, but also creates more positive engagement right from the start.
Example of use - Retail industry
Challenge
A customer from the fashion industry has decided to increase the number of users of their mobile application.
To achieve this, they prepared a special promotion — a 5% discount for online shopping and in physical stores for new users of the application. After downloading it, the customer received a unique discount code available in one of the application screens, valid for 30 days. To use it efficiently and to not extend the queues at the checkout, the discount took the form of a bar code that could be easily scanned. The campaign was promoted with leaflets in physical stores and online using banners.

Prerequisites
- Integration of Synerise mobile SDK.
- Integration of promotion module.
- Import of code pools.
Process
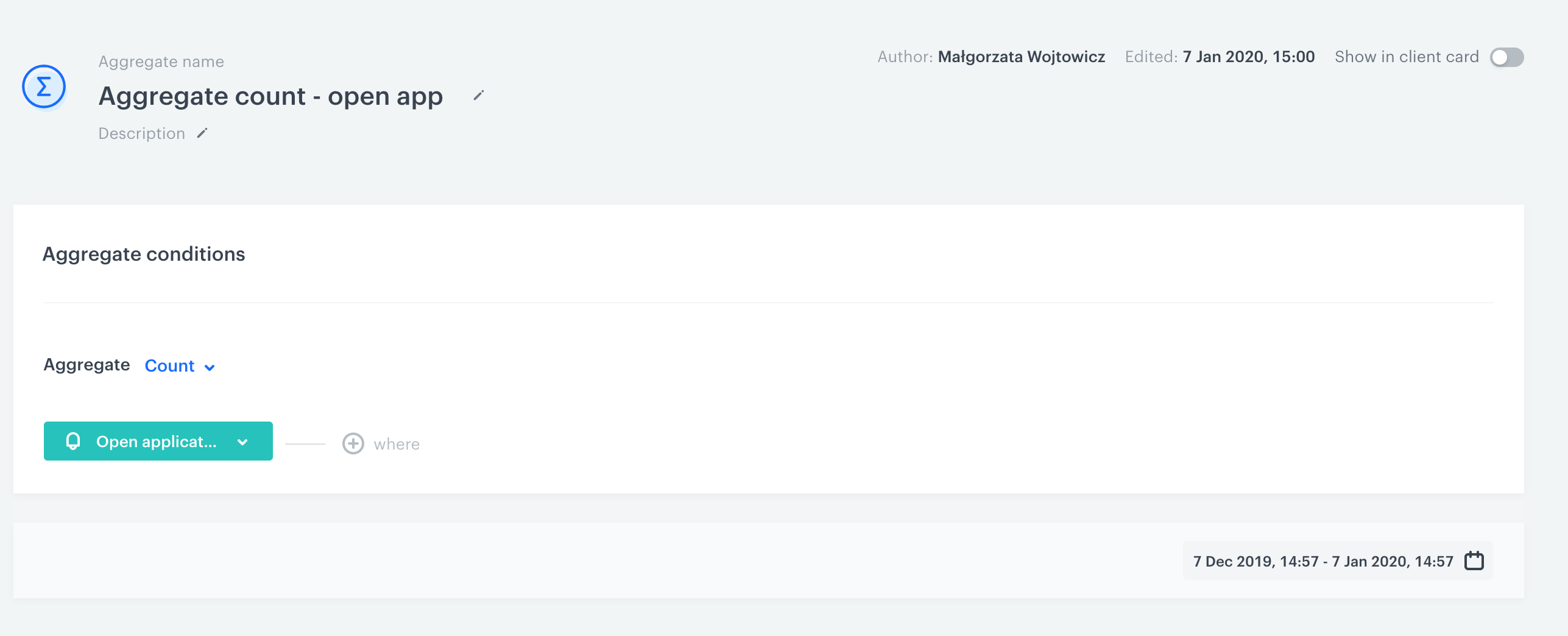
Create an aggregate
- Go to
 Analytics > Aggregates > New aggregate.
Analytics > Aggregates > New aggregate. - Enter the name of the aggregate.
- As the type of the aggregate select COUNT.
- Select the
client.applicationStartedevent. - Define the period from which the aggregate will return products from the event.
- Save the aggregate.

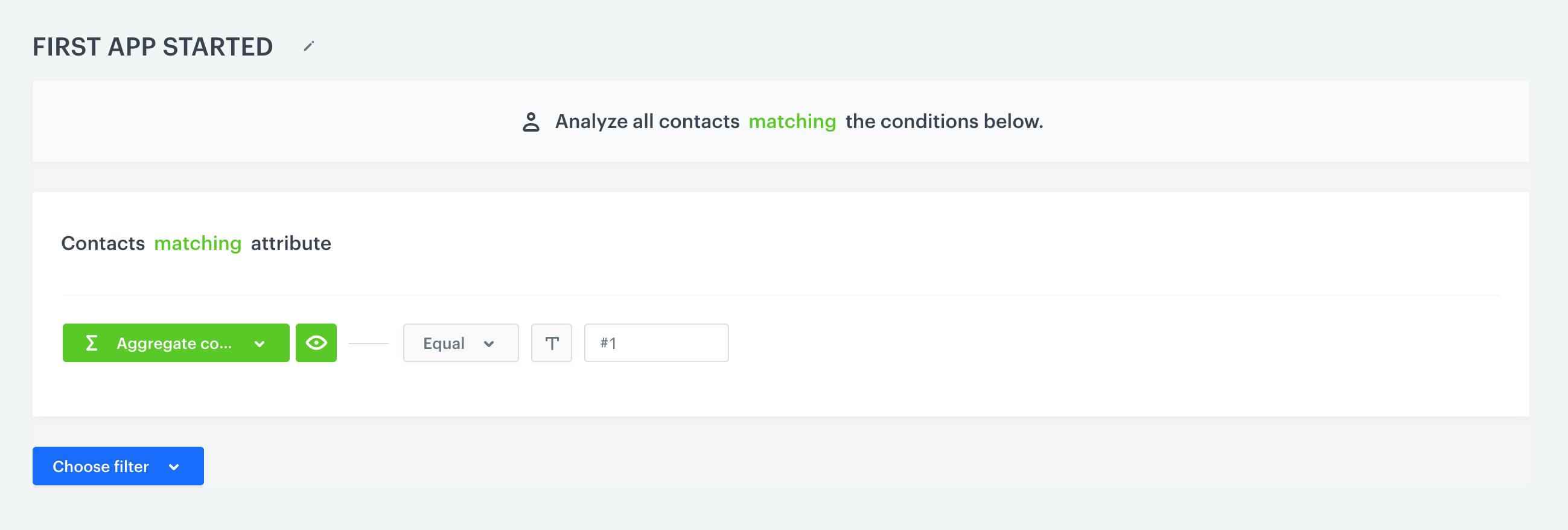
Create a segment
Prepare a customer segment for which the aggregate value is 1.
- Go to
 Analytics > Segmentations > New segmentation.
Analytics > Segmentations > New segmentation. - Give the segmentation a meaningful name.
- Click Choose filter and select an aggregate created in previous step.
- As a operator choose equal.
- As the value of aggregate add
#1. - Click Save.

Prepare a workflow
Prepare a segment of people who will be able to view the promotion in the application, ie. people who installed the application only after the promotion has started. To do this, prepare an automation that will give new users of the application a unique event (it is important because the rebate code will be available to the customers only for 30 days).
-
Go to Automation > Workflows > New workflow.
-
Choose Audience as a trigger.
-
In the Audience node, choose segment prepared in previous step.
-
As the action node choose Generate Event.
-
Add json with a custom event that can be built, e.g. in this way:
{"label": "App installed", "action":"install.app", "category":"category.automation.event", "params": {"app-started":"first"}}In this case the action event is the key - here it will be: install.app - it will be used to prepare the proper segment.
-
Add the End node and save your workflow.
Build a segment
Based on event created before, prepare a segment of customers who will see the promotion in the application - people who get the specific event from the automation from previous step during last 30 days.
- Go to
 Analytics > Segmentations > New segmentation.
Analytics > Segmentations > New segmentation. - Give the segmentation a meaningful name.
- Click Choose filter and select the event from the automation from previous step.
- Define the time range as last 30 days.
- Click Save.
What’s next
Prepare the new promotion for this segment. Complete the promotion content and enter in the additional parameters a json containing a pool of previously imported codes:
{“poolUuid": “XXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXX"}. // uuid from the link of your code pool"