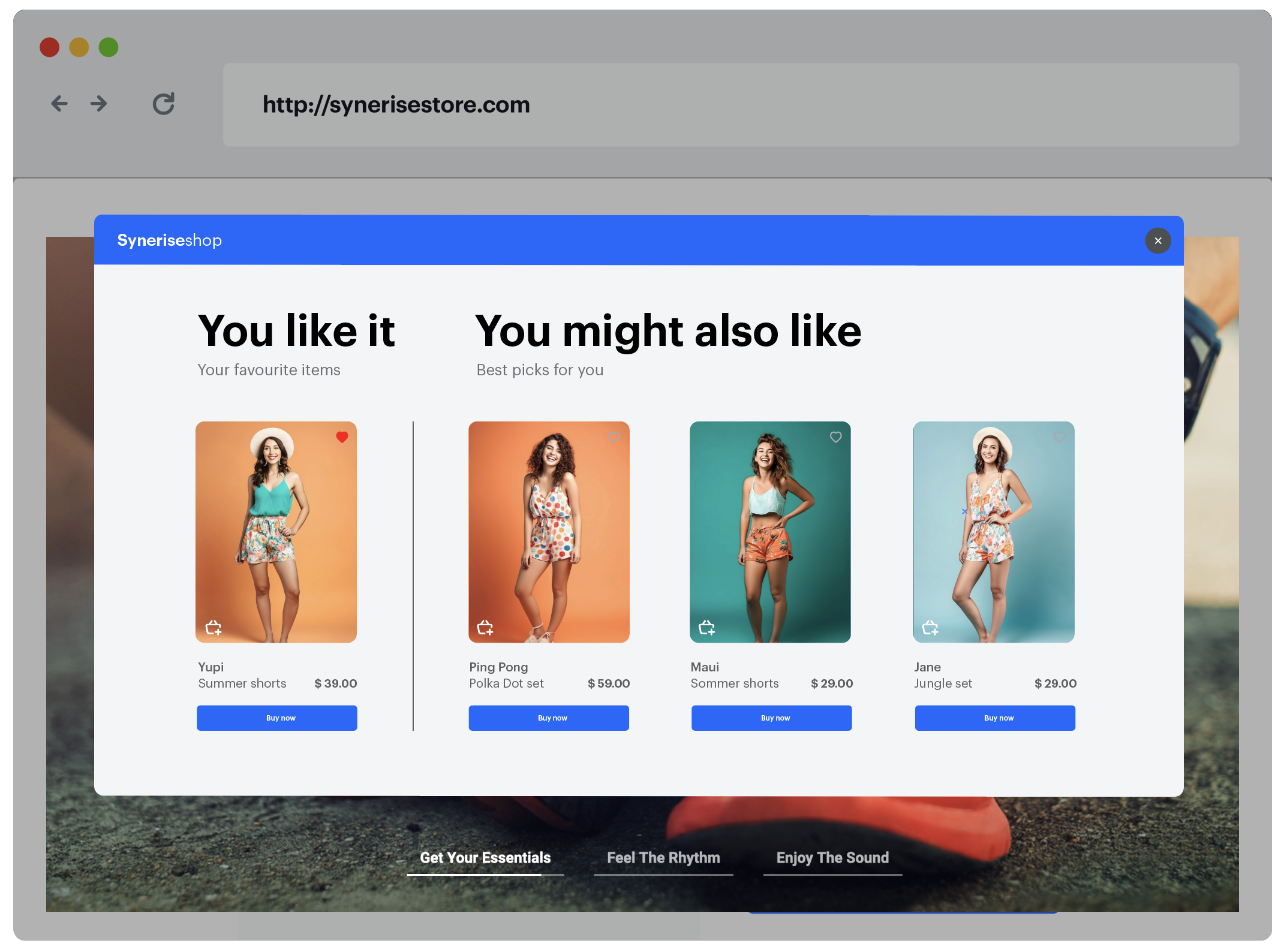
Recommendations of similar products with item context
Similar item recommendations are a valuable tool for online retailers, offering customers product suggestions closely aligned with their current interests or past purchases. These recommendations serve a dual purpose: helping customers uncover new items they may have otherwise missed, while also boosting seller revenue by highlighting products that align with customer preferences.
To take these recommendations to the next level, you can add extra context by tailoring them to individual customer interests and needs. One example of this is considering the products a customer has added to their favorites.
This use case explores the scenario of creating a dynamic content (DC) campaign featuring similar recommendations enriched with the context of customers’ favorite items. This approach enables you to provide a more personalized browsing experience for your customers, while also introducing them to a wider array of products similar to their favorites.

Prerequisites
- Configure an item catalog for recommendations. Enable Similar recommendations.
- Configure AI engine.
- Implement a custom event for adding a product to favorites, which will be available in the customer profile.
In this example, the event is called
product.addToFavorite.
Implement custom events in your mobile application or website.
Process
In this use case, you will go through the following steps:
- Create an aggregate that returns products added to favorites.
- Prepare AI recommendations.
- Create dynamic content with similar item recommendations using the predefined dynamic content web layer template.
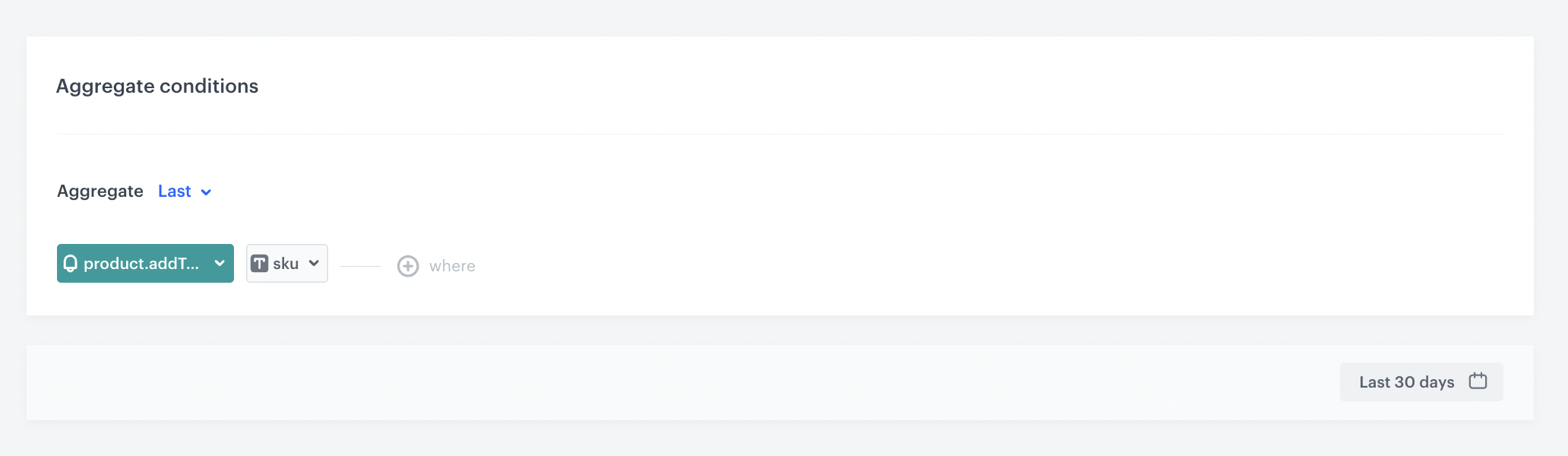
Create an aggregate
In this part of the process, create an aggregate that will return the products customers added to favorites.
- Go to
 Analytics > Aggregates > New aggregate.
Analytics > Aggregates > New aggregate. - Enter the name of the aggregate.
- As the type of the aggregate, select Last.
- Select the product.addToFavorite event.
- Select the sku parameter.
- Define the period from which the aggregate will return products from the event.
- Save the aggregate.

Configuration of the aggregate
Prepare AI recommendations
In this part of the process, you will configure a similar items recommendation with context of items that customers added to their favorites. This recommendation will be later used in the dynamic content.
- Go to
 Communication > Recommendations > Add recommendation.
Communication > Recommendations > Add recommendation. - Enter the name of the recommendation (it is only visible on the list of recommendation).
- In the Type & source section, click Define.
- From the Catalog dropdown list, select an item feed.
- In the Type section, choose the Similar items recommendation type.
- Confirm the settings by clicking Apply.
- In the Items section, click Define.
- Click Add slot.
- Define the minimum and maximum number of items that will be recommended to the customer in each slot.
- Optionally, define Static filters and Elastic filters.
- Confirm by clicking Apply.
- Optionally, you can define the Boosting factors.
- In the Additional settings section click Define. 1.Enable the Item context from analytics (aggregate, expression) switch. 2. From the dropdown list select the created you created in this part of the process. 3. Click Apply.
- In the right upper corner, click Save.
Create dynamic content campaign
Create a dynamic content campaign with recommendations of similar products to those added to favorites using the predefined web layer dynamic content template. This dynamic content will be displayed as a pop-up on your site for the customers who have added products to their favorites.
- Go to
 Communication > Dynamic content > Create new.
Communication > Dynamic content > Create new. - Enter the name of the dynamic content.
- Choose the Web layer type.
- In the Audience section, click Define.
- In the New Audience section, click Define conditions.
- From Choose filter dropdown menu, choose product.addToFavorite event.
- Define the period from which the segmentation will return customers.
- Confirm the settings by clicking Apply.
- Confirm the settings by clicking Apply.
Define content
- In the Content section, click Define.
- In the Content tab, click Create Message.
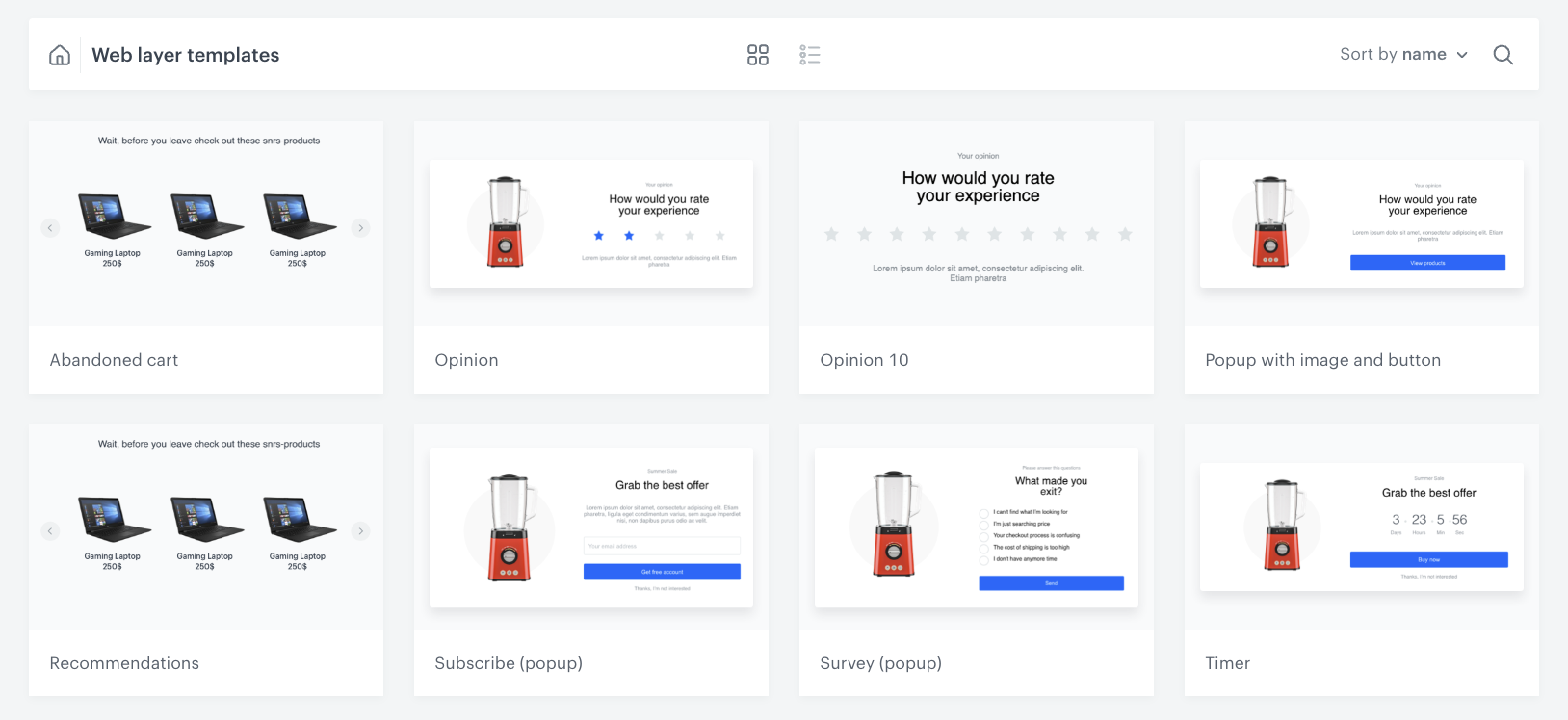
- From the list of template folders, select a folder with the predefined Web layer templates.
Result: You are redirected to the list of predefined templates.
Web layer templates folder - Select the Recommendations template.
Result: You are redirected to the template builder.
Note: You can edit the template in two ways, by editing the code of the template (add inserts, add variables) and/or by filling out the form in the Config tab. In this use case, we will use the capabilities of the predefined Config tab.
Edit the form in the Config tab
The form in the Config tab is already filled in with default values. You can keep them or change them to fit your business needs.
- From the Recommendation campaign dropdown list, select the ID of recommendation campaign you created in the previous step. You can find it by typing its name or ID in the search box.
- In the Header text field, define the header text to appear in the popup message.
- In the Currency field, specify the currency in which you want to display the prices of the recommended products.
- In the Bottom text field, define the copy you want to appear in this section.
- In the Font field, define the font of all text displayed in the dynamic content.
- Define the colors in the Bottom bar background and Bottom bar text color fields.
- Choose the most suitable carousel scrolling method for you by enabling one or all toggles at the same time:
- Carousel autoplay: activation of this toggle allows automatic scrolling of items in the carousel;
- Carousel loop: activation of this toggle allows users to navigate to the first article in the carousel by clicking the arrow after the last article displayed in the carousel;
- Enabling these two options at the same time will combine these functionalities. In this case, the recommendation carousel will scroll automatically and return to the first item automatically after displaying the last one.
- If you don’t activate any of the toggles, users will have to scroll through the carousel on their own, and when they get to the last item, it won’t automatically redirect them to the beginning of the carousel.
- In the following fields, define the item amount that you would like to display in small, medium, large and extra large screens.
- After you make changes to the template, you can check the preview.
- Click the Preview Contexts button on the upper left side.
- Enter the ID of a customer and define the product context.
- Click Apply.
Important:
If you are using custom attributes in your product feed, you need to replace the names of the standard attributes used in the template code with the names of the attributes used in your feed. In our case, we changed the names of following attributes (according to the custom attribute names used in our product feed):
link->productUrlimageLing->imagetitle->nameitem.price.value->item.priceitem.salePrice.value->item.salePrice
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the popup:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
- To continue the process of configuring the dynamic content campaign, click Next.
- To save your content changes, click Apply.
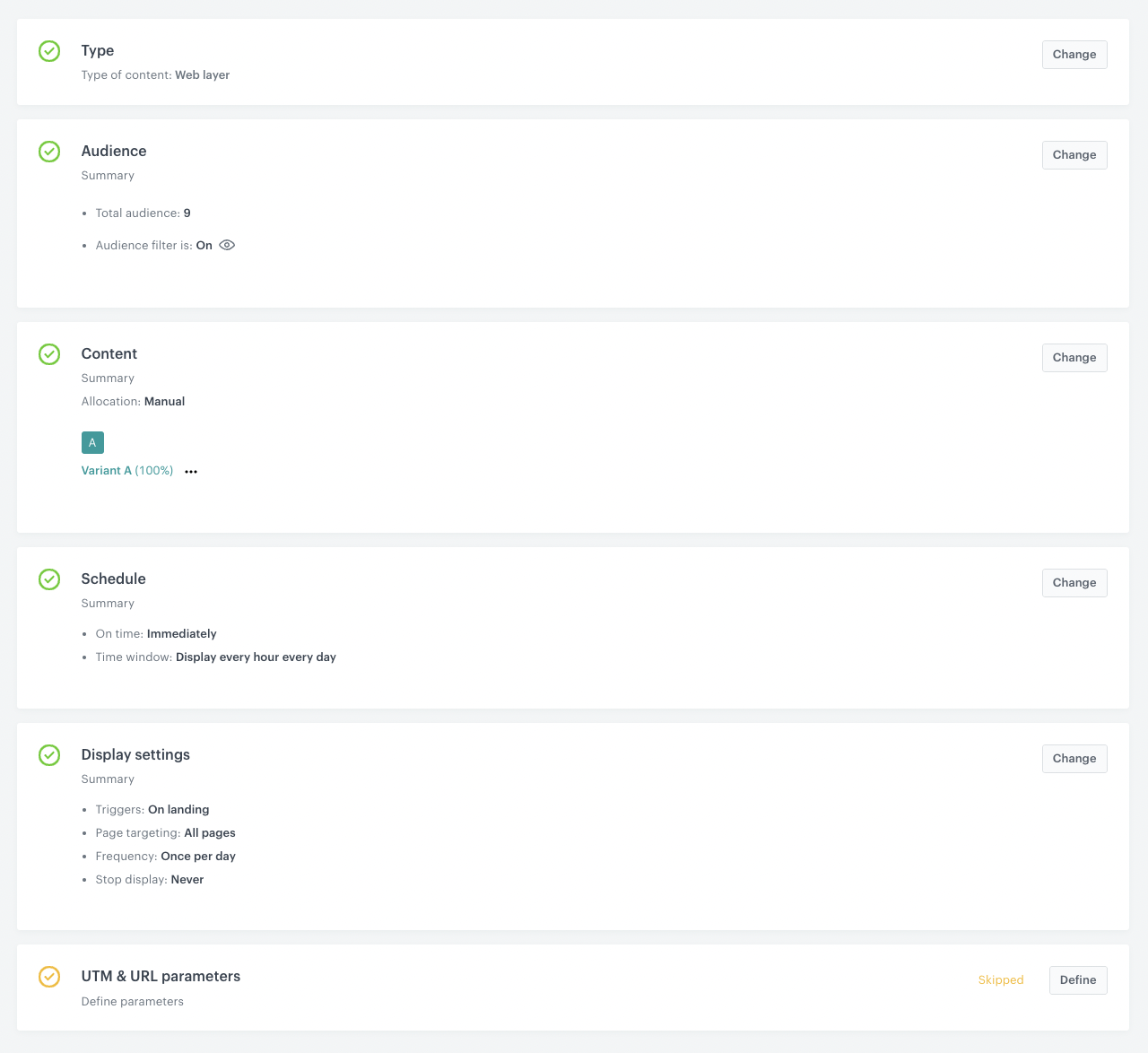
Define schedule and display settings
- In the Schedule section, click Define and set the time when the message will be active.
- In the Display Settings section, click Define.
- Specify circumstances for dynamic content to be displayed. Optionally, you can also define the Advanced options. In our case, we will define the frequency of dynamic content to be displayed to Once per day. You can also define the type of device you want to show your dynamic content.
- Click Apply.
- Optionally, you can define the UTM parameters and additional parameters for your dynamic content campaign.

Dynamic content configuration - Click Activate.
Check the use case set up on the Synerise Demo workspace
You can check the configuration of each step from this use case in our Synerise Demo workspace:
If you don’t have access to the Synerise Demo workspace, please leave your contact details in this form, and our representative will contact you shortly.