Using dynamic content template builder
The dynamic content template builder allows you to:
- create dynamic content templates from scratch and edit them by using HTML, CSS, and JavaScript
- use the ready-made templates from the folders with predefined templates.
The folders with predefined templates provide you with templates for the most common campaign scenarios such as surveys, opinion avatars, subscription forms, cookie banners, pop-ups, and so on.
Modification of the ready-made templates doesn’t require applying changes to the template code. The template builder contains a user-friendly configuration form that brings editing down to filling out fields that define the properties of the template. This makes editing templates possible by any user regardless of the programming skills. You can simplify the editing of your own templates as well by creating custom configuration form adjusted to your needs. Thanks to this you can edit your template or create its variations dedicated for different scenarios.
Additionally, you can personalize the content of the message by using inserts. Inserts allow you to refer to customer attributes (such as name, city, size), product recommendations (for example, last seen items or added to a cart), and the results of aggregates, expressions, and metrics.
Editing a ready-made template
- Go to
 Communication > Dynamic content.
Communication > Dynamic content. - On the left pane, select Templates.
- From the list of template folders, select a folder with the predefined templates.
- Insert object templates - This folder contains the templates that can be used for a dynamic content that inserts an object into your website code. For example, a frame with recommendations, banner with timer, and so on.
- Web layer templates - This folder contains the templates that can be used for a dynamic content that is displayed as a layer on your website, for example, a pop-up, surveys, a frame with recommendations in the form of a pop-up, exit intents, and so on.
- Script templates - This folder contains the templates that are used only to execute certain JS scripts. For example, script for AB tests, for gathering web push agreements, and so on.
- Select one of the templates to edit.
Result: You are redirected to the code editor. - You can edit the template in two ways:
- Edit the code of the template (add inserts, add variables).
- Go to the Config tab and fill out the form.
- After you make changes to the template, you can check the preview.
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Creating a template
- Go to
 Communication > Dynamic content.
Communication > Dynamic content. - On the left pane, select Templates.
- In the upper right corner, click New Template.
- Use the HTML, CSS, and JavaScript tabs to define the properties of the template.
- If the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Adding an insert in the template code
To use data such as analysis results or product recommendations in the code of the template, use Inserts available on the upper right side of the preview.
Read more about how you can use inserts in communication with customers.
- Click Inserts.
Result: A pop-up shows up. - From the dropdown list, select the type of the insert.
Result: A list of inserts of the selected type opens. - Click the insert you want to add to the template.
Result: A field with the Jinjava code appears. - To copy the code to the clipboard, click the icon on the left side of the field.
- Paste the code in the code of the template.
Template editing simplification
To make your template more accessible to users without programming skills, you can add a configuration form with variables dedicated for the template, so the user can make adjustments to the template.
The effect of template editing simplification is that you can edit templates by filling out a user-friendly configuration form (available in the Config tab) whose fields define the value for each property of the template.
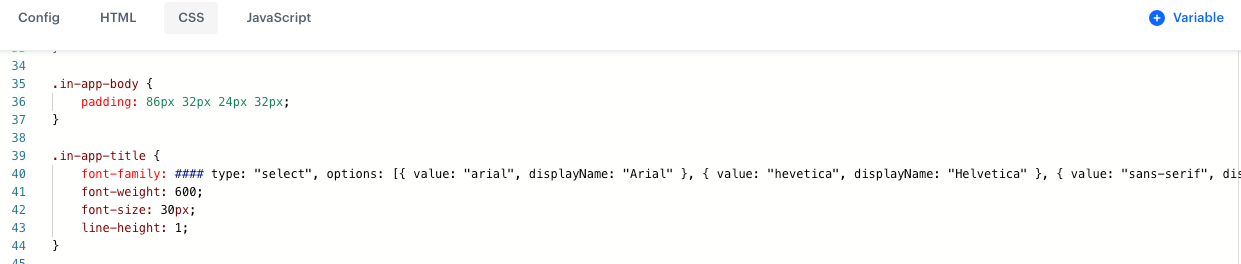
The process of template simplification involves replacing values with variables in the HTML, CSS, and JavaScript code elements, such as alignment, font, color in CSS, or HTML tags as title, description or buttons. You can also add a variable in the place of Jinjava elements, such as a recommendation campaign ID, voucher pool ID, or catalog name. Variables inserted in the code appear in a form the Config tab when editing the template.
List of variables
You can use the following variables:
- String - Allows you to add a field that requires a string value.
- Select - Allows you to add a dropdown list with configurable values.
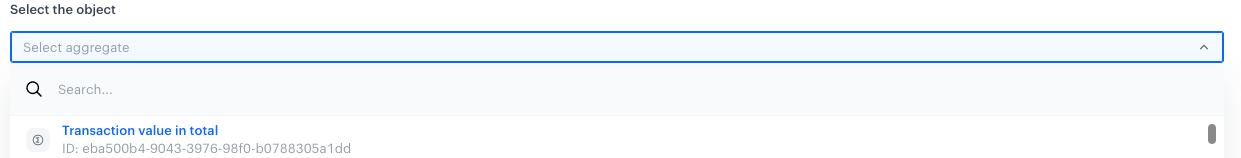
- Synerise insert select - Allows you to add a dropdown list with aggregates, expressions, metrics, voucher pools, and recommendations.
- Switch - Allows you to add a field which is enabled/disabled by a toggle.
- Color - Allows you to add a color selector. You can either select a color or enter its code manually.
- Number - Allows you to add a field that requires a number. You can either select a number from a dropdown or enter it manually.
While inserting a variable in the code, you must define the ID of the variable, select the type of the variable (if you chose the Select type, you must define the scope of values available in the dropdown) and define a default value. Optionally, you can add a label and description.
Results of simplifying template editing
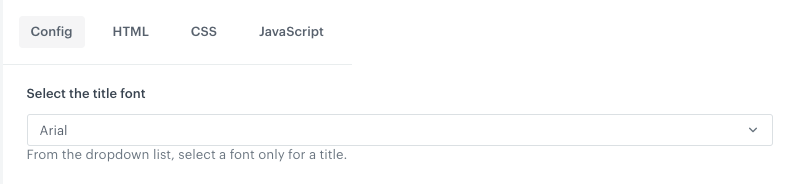
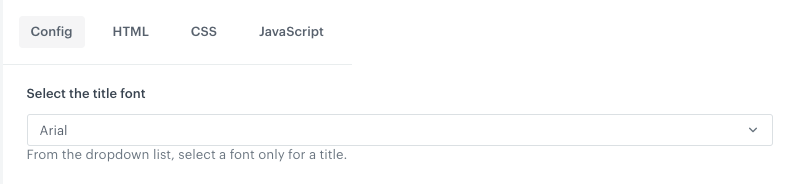
Instead of modifying the design of the template directly in the code, a user can go to the Config tab and define the properties of the template by filling out configuration form.
The image below presents the easy-to-edit form that lets users without coding expertise change the variable values:

Adding a variable
-
Select one of the following tabs: HTML, CSS, JavaScript.
-
Find a property to which you want to add a variable.
-
On the right side, click Variable.
Result: A sidebar appears. -
In the Identifier field, enter the ID of the variable.
This will be the title of the field unless you define the Label field. -
From the Type dropdown list, select the type of variable.
Allows you to add a field that requires a string value.
- In the Label (Optional) field, enter the name of the field.
If this field is empty, the name of the field will be taken from the Identifier field. - In the Description (Optional) field, enter a short explanation of the field’s purpose.
- In the Default Value field, enter the default value.

A select variable during configuration - In the Label (Optional) field, enter the name of the field.
-
Optionally, to modify the order of variables appearing in the configuration form, add the
orderparameter to the variable formula (for example,#### type: "string", id: "string", label: "Text", order: 1 !####). -
In the upper right corner, click Add.
Result: In the template code a variable will appear (it starts with####)

Previewing templates
- To check the preview of the template for a particular customer or a product, click the Preview button on the upper left side.
- Enter the ID of a customer or a product.
- Click Apply.