Using mobile push code editor
The code editor allows you to:
- use JSON to create and update templates of simple and silent push notifications.
- create templates to be edited in an easy-to-use configuration form that doesn’t require programming skills.
You can personalize the content of the message by using inserts. Inserts allow you to refer to customer attributes (such as name, city, size), product recommendations (for example, last seen items or contents of a cart), and the results of aggregates, expressions, and metrics.
You should become familiar with the prerequisites before creating a push notification template.
Opening the code editor
- Go to
 Communication > Mobile.
Communication > Mobile. - On the left pane, select Templates.
- In the upper right corner, click New Template.
- Select the push notification type:
- Simple Push - a notification that is displayed in the main screen of a mobile device. Simple push messages appear in the notification center on mobile devices when the screen is locked or they are visible in the top bar when the screen is unlocked.
- Silent push - a hidden notification that is delivered to the app on a user’s device. Unlike a typical push, it does not cause any interaction with the user. Silent notifications quietly deliver a certain set of data to the app. This is a great solution for letting apps know about changes in content.
- On the pop-up, select Code editor.
Creating a template

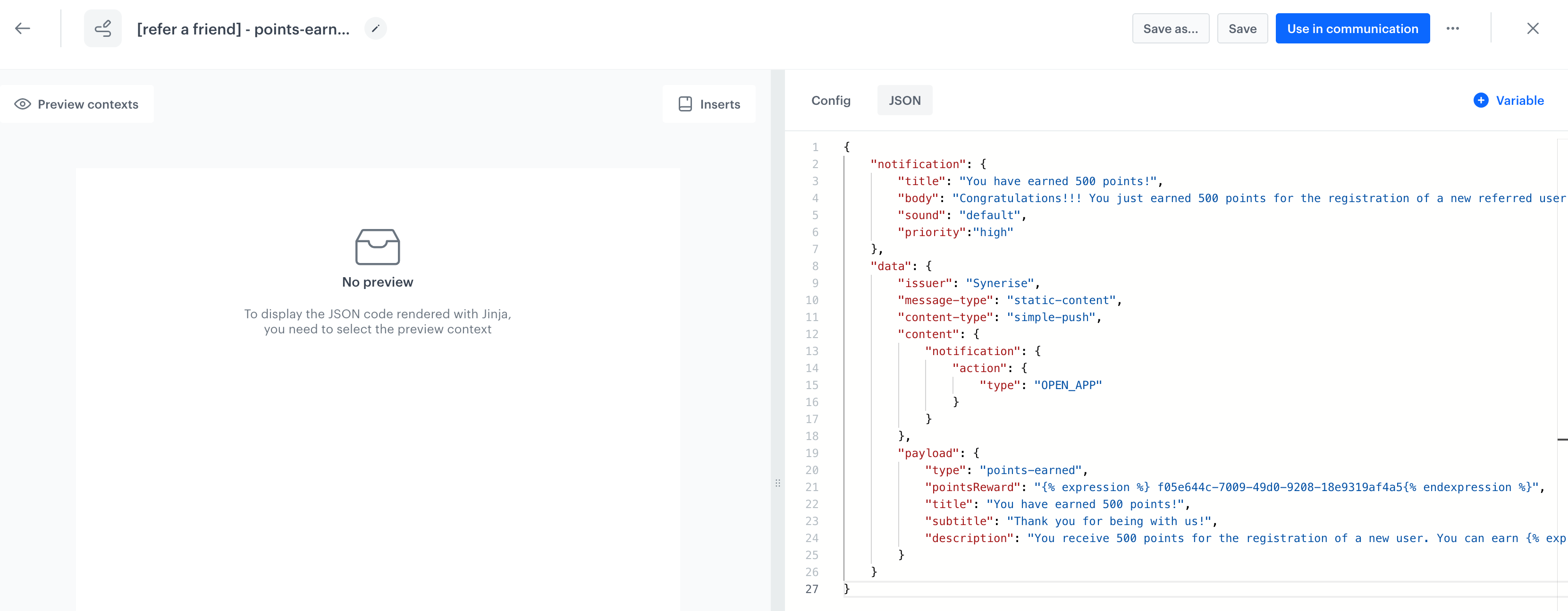
- Use the JSON tab to define the properties of the template.
- When the template is ready, in the upper right corner click Save this template > Save as.
- On the pop-up:
- In the Template name field, enter the name of the template.
- From the Template folder dropdown list, select the folder where the template will be saved.
- Confirm by clicking Apply.
Adding an insert to the template code
To use data such as analysis results or product recommendations in the code of the template, use Inserts available on the upper right side of the preview.
Read more about how you can use inserts in communication with customers.
- Click Inserts.
Result: A pop-up shows up. - From the dropdown list, select the type of the insert.
Result: A list of inserts of the selected type opens. - Click the insert you want to add to the template.
Result: A field with the Jinjava code appears. - To copy the code to the clipboard, click the icon on the left side of the field.
- Paste the code into the code of the template.
Template editing simplification
To make your template more accessible to users without programming skills, you can add a configuration form with variables dedicated for the template, so the user can make adjustments to the template.
The effect of template editing simplification is that you can edit templates by filling out a user-friendly configuration form (available in the Config tab) whose fields define the value for each property of the template.
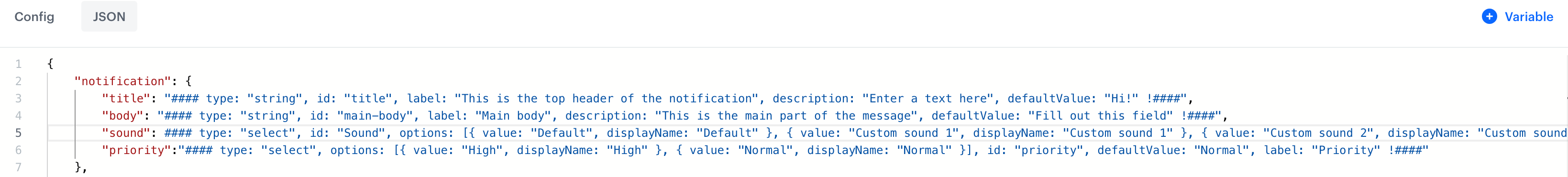
The process of template simplification involves replacing values with variables in the JSON elements, such as title, description or priority. You can also add a variable in the place of Jinjava elements, such as a recommendation campaign ID or voucher pool ID. Variables inserted in the code appear in a form the Config tab when editing the template.
List of variables
You can use the following variables:
- String - Allows you to add a field that requires a string value.
- Select - Allows you to add a dropdown list with configurable values.
- Synerise insert select - Allows you to add a dropdown list with aggregates, expressions, metrics, voucher pools, and recommendations.
- Switch - Allows you to add a field which is enabled/disabled by a toggle.
- Color - Allows you to add a color selector. You can either select a color or enter its code manually.
- Number - Allows you to add a field that requires a number. You can either select a number from a dropdown or enter it manually.
While inserting a variable in the code, you must define the ID of the variable, select the type of the variable (if you chose the Select type, you must define the scope of values available in the dropdown) and define a default value. Optionally, you can add a label and description.
Results of simplifying template editing
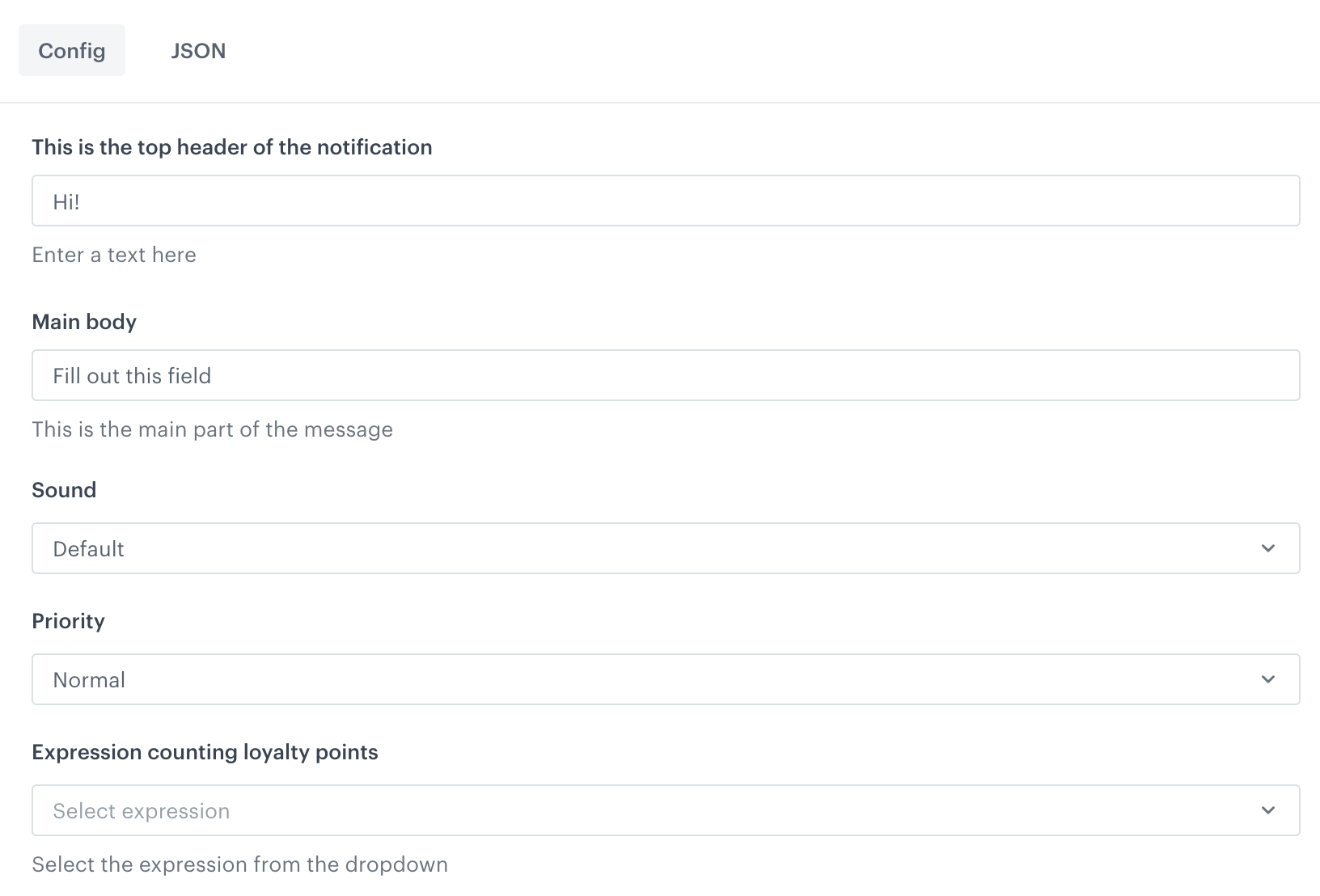
Instead of modifying the design of the template directly in the code, a user can go to the Config tab and define the properties of the template by filling out configuration form.
The image below presents the easy-to-edit form that lets users without coding expertise change the variable values:

Adding a variable
-
Select the JSON tab.
-
Find a property to which you want to add a variable.
-
On the right side, click Inserts.
Result: A sidebar appears. -
In the Identifier field, enter the ID of the variable.
This will be the title of the field unless you define the Label field. -
From the Type dropdown list, select the type of variable.
Allows you to add a field that requires a string value.
- In the Label (Optional) field, enter the name of the field.
If this field is empty, the name of the field will be taken from the Identifier field. - In the Description (Optional) field, enter a short explanation of the field’s purpose.
- In the Default Value field, enter the default value.

A select variable during configuration - In the Label (Optional) field, enter the name of the field.
-
Optionally, to modify the order of variables appearing in the configuration form, add the
orderparameter to the variable formula (for example,#### type: "string", id: "string", label: "Text", order: 1 !####). -
In the upper right corner, click Add.
Result: In the template code a variable will appear (it starts with####)
Previewing templates
If your template contains dynamic elements (Jinjava), their result will be different for every user. The preview in the builder lets you define the user identifier and the Jinjava tags/inserts will be rendered specifically for that user.
- To check the preview of the template for a particular profile, click the Preview contexts button on the upper left side.
- Enter the ID of a profile.
- Click Apply.