Simple Authentication
Simple authentication is an approach to authenticate customers once they provide their email address or custom ID. It allows for synchronization of data between Synerise and your database, ensuring consistency and an accurate profiling of customers. However, once you create a customer’s profile using this authentication method, it cannot be deleted.
When configuring simple authentication, you can enable an authentication salt. It’s a randomized string that your application must send with the authentication request. This provides an additional layer of security by reducing the risk of requests being made from outside the application. We strongly recommend using this option.
The implementation of this authentication method is straightforward, requiring the usage of a single method. Unlike other authentication standards, it does not involve intercommunication between your application’s backend and Synerise’s backend. Instead, customer data is transmitted through a device for validation and authorization.
Additionally, in the Synerise platform (app.synerise.com) you can define the following settings:
Simple authentication proves particularly useful in scenarios when:
- you have a large customer base
- you don’t require OAuth, which in most cases is recommended
Currently this authentication is available only for:
- Android (from
5.7.1version) - iOS (from
4.14.0version) - React Native (from
0.15.0version) - Flutter(from
0.7.0version)
Integration process
- In the Synerise platform (
app.synerise.com), go to Settings > API keys and create or update the Profile key.- In the Permissions section, enable the following permissions:
SAUTH_SIMPLE_AUTH_CREATE(the Auth group)API_PERSONAL_INFORMATION_CLIENT_READSAUTH_LOGOUT_CLIENT_CREATE
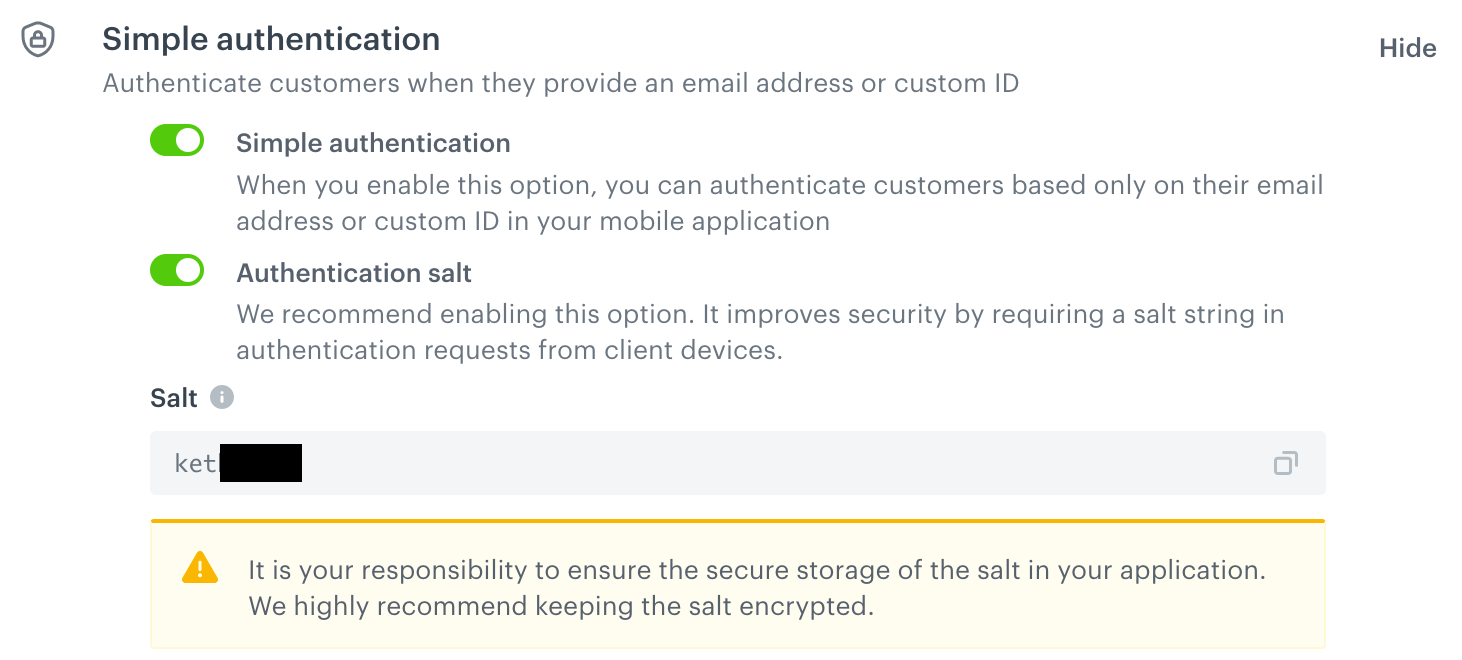
- In the Simple authentication section:
- Enable the Simple authentication toggle.
- If you want to use a salt when authenticating, enable the Authentication salt toggle.
Result: A randomized salt is generated. It will need to be included in your mobile application (described further in this article).Important: We recommend enabling the salt. This improves the security of your requests by adding a layer of client/server authentication.
Simple authentication with salt enabled (recommended)
- In the Profile modification allowlist section, allow modification of the following profile attributes:
UUIDemailorcustomId(choose the identifier you will use in this method)Note: You can learn more about creating API keys in the Synerise platform here.
- In the Permissions section, enable the following permissions:
- If you enabled the Authentication salt: Insert the salt into the initialization script.
WARNING: It is your responsibility to ensure the secure storage of the salt in your application. We highly recommend keeping the salt encrypted.You can find the Synerise initialization scripts in the articles below:
- As a sign-in method, implement this method. In the customer’s data object,
authId(unique identifier of a customer in your data base),emailorcustomIdparameters are required. As a result of this method, theclient.simpleAuthLoginevent is generated on the activity list of a customer in the Synerise platform in the Profiles mode.A customer logged in with this method is assigned with a simple authentication token (a JWT) whose longevity you can define in the Synerise platform.Click here to see the event body{ "action": "client.simpleAuthLogin", "eventUUID": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx", "unique": null, "createDate": 1689166104952, "label": "Simple auth client login", "params": { "ip": "xxx.xx.xxx.xx" } } - To check if a customer is signed in through simple authentication, use this method.
Important: To check if a customer is signed in with other authentication types, use this method
Authentication use cases
| Use case | Outcome |
|---|---|
| An anonymous customer signs in to a new account | 1. Before signing in, a user is only assigned with UUID and clientId. 2. When signed in, they receive authID, and email and custom ID are assigned. The customer can update their data. |
| An anonymous customer signs in to an existing account | 1. Before signing in, a user is only assigned with UUID and clientId. 2. A customer signs in to their account on the interface with their credentials (authID) 3. A customer is merged. 4. A customer is signed in and can update their data. |
| Signed-in customer signs in to a new account | 1. A customer is already recognized. 2. A customer provides new sign-in credentials and the customer is signed in to a new account (a new account is created). This customer receives authID, and email and custom ID are assigned. The customer can update their data. |
| Signed-in customer signs in to an existing account | 1. A customer is already recognized. 2. A customer re-signs in to other existing account on the interface with credentials (authID). 3. A customer is signs in and can update their data. |
Troubleshooting
- If the
authIDvalue is not unique, there is a risk of generating the same UUID for various customers which results in an error. This is because the UUID is generated based on theauthIDvalue - An error may occur when
emailorcustomIdis not unique and there is an attempt to update a customer with other’s customeremailorcustomId.
Best practices
- Check if a customer is signed in with this method.
- Use the simple authentication method only for logging in and updating a customer’s data.
- Provide a sign-out feature with this method.
Authentication methods
This method authenticates a customer with simple authentication.
Other methods
Check if a customer is signed in
This method checks if a customer is signed in through simple authentication.
false if a customer is authenticated through RaaS, oAuth, Facebook or Apple.Customer sign out
This method signs out the customer. The method terminates the JWT token and ends the customer session.
What’s next
When the customer’s is signed in, you can implement profile management methods and session management methods.