ABx Test node
This condition allows to branch the paths in a workflow and define the allocation of customer groups to every path. It’s a good way to test the effectiveness of communication through a given channel and to verify content.
Node configuration
- Click the pencil icon on the node.
- Click the Add group button. You can add up to 10 groups.
- Optionally, you can select the Equal allocation option to evenly distribute customers between the paths.
- If
If you want to monitor the entries into this step, switch the Track datapoints toggle on. As a result, events related to the movement between nodes (
automation.clientPathStep) will be available in the Analytics module to use. These events (automation.clientPathStep,automation.clientEndStep,automation.startPath) are displayed on the activity list on the profile card regardless of the configuration of this option. - Confirm by clicking Apply.
Example of use

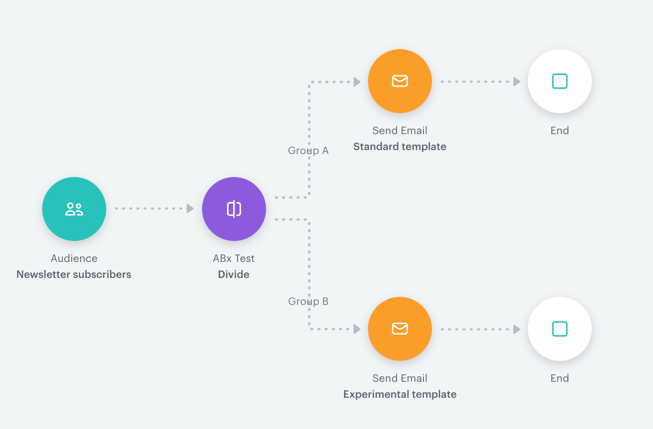
The aim of this workflow is to compare two email templates. Group A receives a standard version of the newsletter, whereas Group B receives an experimental version.
- Start the workflow with the Audience trigger node. In the settings of the trigger, define the recipients and select a start date for the workflow.
- Add the ABx Test condition. In the settings of the condition, divide the groups. Group A consists of 80% of the whole audience, whereas Group B consists of the remaining 20%.
- Add the Send Email action nodes to every path. In the settings of the actions, select the appropriate templates.
- When an email is sent, the workflow is completed.